Blog का look जितना अच्छा होगा ऊतने ही ज्यादा visitor उस blog को पसंद करेंगे अगर आप ऐसा सोचते है तो आप बिल्कुल सही सोचते है visitor blog की template, theme, look में सबसे ज्यादा interest लेते है हम अपने blog को अच्छा look देने के लिए बहुत सारी template use कर के देखते है मगर सिर्फ template change करने से ही आपकी website का look बेहतर थोड़ी ही ना हो जायेगा इसके लिए आपको उसमे बेहतर menu topic, categories, widget add करने पड़ेंगे blog में widget add करना तो आपको आता ही होगा मगर अपने blog के menu बार में अपनी पसंद के topic select करने के लिए आपको blogger की coding की knowledge होना जरुरी है आज मैं आपको इस post में बताने वाला हु की blog में menu bar की setting कैसे करते हैं।

Blogger की coding language बहुत ही simple होती है आपको थोडा सा दिमाग लगाने की जरुरत होती है एक बार आप blogger की coding सीख जाते है तो आपको blog में menu bar तो क्या कुछ भी add/remove/change करना आसान हो जायेगा। अगर आपको blogger की coding language सीखनी है तो मै आपको यहाँ जो तरीका बता रहा हूँ उसे ध्यान से पढ़ कर follow करें कैसे और कोनसा code कहा add करना है अच्छी तरह समझे।
- Blog का सही तरीके से SEO Optimization करवाने की 5 Best Tips
- Blog में Contact Form कैसे Add करें Google Drive की Help से
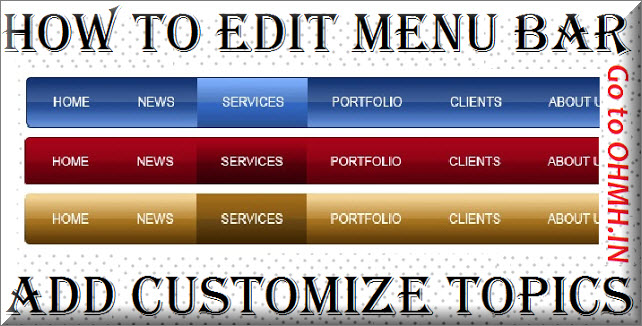
मान लो आपकी template के menu bar में ये topic है blogger की सभी templates में एक जैसी ही coding रहती है आप थोडा दिमाग लगाओगे तो सब समझ में आ जायेगा तो अब मै आपको इन सभी topics को blog menu में set करने का तरीका बता रहा हूँ आप पहले इसे अच्छी तरह समझे उसके बाद follow करें।
Menu Bar में Topic कैसे add करें?
- Blog के Dashboard में जाये और Template >> Edit HTML पर click करें।
- अब आपके blog में जो पहले से menu bar के topics है उनमे से कोई सा भी topic search करें।
- Blogger template में topic की coding कुछ इस तरह होगी।
<li><a href='#'>Blogger</a></li> <li><a href='#'>About Us</a></li> <li><a href='#'>Sitemap</a></li> <li><a href='#'>Blogging</a></li> <li><a href='#'>contact Us</a></li>
4.अब हम इसको edit कर के अपनी पसंद के topic set करेंगे जैसे आपको Blogger की जगह अपनी पसंद का topic set करना है तो Blogger को remove कर के उसकी जगह अपनी पसंद का topic लिखे और उस topic के सामने ‘#’ की जगह URL add कीजिये।
Example:- Label
<li><a href='https://www.yourblogurl.com/search/label/Designing'>Designing</a></li>
हमने यहाँ पर Designing topic के लिए Designing label का URL डाला है अब जब कोई इस topic पर click करेगा तो उसे आपके blog की वो post दिखाई देंगी जिन्हें आपने Designing label add की हुयी है।
Example:- Pages
<li><a href='https://www.yourblogurl.com//p/about-us.html'>About Us</a></li>
आप कोई भी page बना कर उसका URL ‘#’ की जगह set करें और About Us की जगह अपने page का नाम लिखे।
5. इसी तरह आप blog menu बार में अपनी पसंद के topic set कर सकते हो edit करने के बाद coding ऐसी होगी।
<li><a href='https://www.yourblogurl.com/search/label/Blogger'>Blogger</a></li> <li><a href='https://www.yourblogurl.com//p/about-us.html'>About Us</a></li> <li><a href='https://www.yourblogurl.com/search/label/Sitemap'>Sitemap</a></li> <li><a href='https://www.yourblogurl.com/search/label/Blogging'>Blogging</a></li> <li><a href='https://www.yourblogurl.com//p/contact-us.html'>contact Us</a></li>
मुझे उम्मीद है आपको blog menu में topic set करना तो आ ही गया होगा अब हम blog menu bar में category add करना सीखेंगे।
Blog Menu Bar में Category क्या होती है?
जब menu बार पर हम किसी topic पर mouse ले जाते है तो उसके नीचें error menu open है उसमे कुछ और topic show होते है इसे ही menu बार category कहते है इसकी मदद से हम अपनी website के 5-7 menu topic में बहुत सारे topic set कर सकते है।
Menu बार में category topic add करना बहुत ही आसान है आपको menu में जहाँ भी category Topic add करने है वहाँ ये code use करें आप इस coding को याद भी रख सकते हो ताकि अगली बार किसी से help लेने की जरुरत ना पड़े।
<li> <a class='ai' href='#'>Category</a> <ul> <li><a href='#'>Category 1</a></li> <li><a href='#'>Category 2</a></li> <li><a href='#'>Category 3</a></li> <li><a href='#'>Category 4</a></li> <li><a href='#'>Category 5</a></li> </ul> </li>
1. अब आपको ये code menu bar के topic के बिच में जहा आप लगाना चाहे वहा ये code add करना है और जिस तरह मैंने ऊपर बताया है उसके अनुसार इसमें भी topic set करने है मान लीजिये अगर आपको blogging और contact Us के पीछे category option add करना है तो इस तरह add कीजिये।
<li><a href='#'>Blogger</a></li> <li><a href='#'>About Us</a></li> <li><a href='#'>Sitemap</a></li> <li><a href='#'>Blogging</a></li> <li><a class='ai' href='#'>Category</a> <ul> <li><a href='#'>Category 1</a></li> <li><a href='#'>Category 2</a></li> <li><a href='#'>Category 3</a></li> <li><a href='#'>Category 4</a></li> <li><a href='#'>Category 5</a></li> </ul> </li> <li><a href='#'>contact Us</a></li>
2. Category का code आपके blog की template में पहले से होगा अगर आपके blog में category का code नहीं है तो आप मेरे बताये code को भी use कर सकते हो।
Note:- अगर आपसे menu set करते time कोई mistakes होती है तो save template पर click करने पर जो error आती है उसमे आपसे कहा mistakes हुयी है उसका पता चल जाता है इसलिए आप blogger की coding को अच्छी तरह follow करें > , / ” ‘ का अच्छी तरह ध्यान रखे क्युकी इनमे से एक भी code cute होने पर template error बताता हैं ।
- Blog Post में SEO Friendly Meta Description Use करने की 10 Tips
- Blog को Great बनाने में अपनी Personality का इस्तेमाल कैसे करें
अगर आपको इस post से menu bar edit करना समझ ना आये तो comment में मुझे बताये साथ ही इस post को social media पर अपने सभी friends के साथ share करना ना भूले।
अगर आप blogger से या internet से related कोई सवाल पूछना चाहते हों तो comment में पूछ सकते हो मुझे आपकी help कर के बहुत खुशी होगी।



Sir manu bar nhi set ho rha he samaj nhi a rha he kya karu
Mujhe apne menu baar me topic add karne se phale sabhi topic pages ke URL banane honge na sir, fir wahi URL # ki jagah add honge, am I write?…….
हा, बिल्कुल सही
Sir aap kaun si template use kar rahe hai, sir apki template hame bhi use karna hai plz reply
SupportMeIndia Par Konsi Hosting, Theme Aur Plugins Use Hote Hai
Sir Mera blog Me munu Show Nahi Ho Rha Hai Please Help
Jab main aapke blog ko check kar raha tha to aapka blog open nahi ho raha tha.
Sir me jan na chahata hu. Ki edit html par click karte hai to usme search bar nahi aata hai. Me kya karu.
Plz help in hindi.
HTML box me kahi bhi click karke Ctrl+F key button press karo search bar show ho jayega.