Google drive and google docs ek bahut hi achha tool hai jo hume bahut si functionality and backup option offer karta hai or humari bahut si jarurato ko pura kar deta hai. Like online personal data store karna. Documents create karna etc. Aaj main aapko google forms ki help se Contact Form create karne ke bare me btaunga. Aap is contact form ko apni website ya blog me bhi embed kar sakte ho. Aap chahe to isi tarah servey question forum me generate kar sakte ho. So aayiye jante hai ki google docs ki help se contact form kaise banate hai or use blog me kaise add karte hai.

Google docs ki help se contact form create karna easy nahi hai so niche btaye steps carefully follow kare or iske liye aapke pas google account bhi hona jaruri hai. Is contact form ko aap pani website and blog ke pages/posts me embed kar sakte ho or apne reader ke liye contact karne ki process ko easy bana sakte ho.
Aapke contact forum create karne ki process complete hone ke bad aapko uska link or HTML code milega. Link par visit karne se aapka contact form open hoga or HTML code ko aap direct blog site me add karke contact forum add kar sakte ho.
Aap direct link ko blog me add karoge to aapko blog par contact form add karne ki jarurat nahi hogi. Sabs achhi bat ye hai ki iske liye aapko koi bhi extra script ya javascript use karne ki jarruat nahi hai.
Google Docs Use Kar Ke Contact Form Kaise Create Kare
Aapko jo tarika better lage wo use kar sakte ho. Now, main topic par aata hu or aapko google drive google docs ka use kar contact form banane ki process btata hu step by step with screenshot.
Top 8 Step to Create Contact Form Using Google Forms:
Step 1:
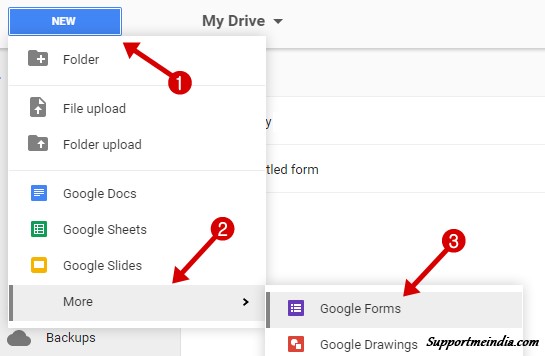
- First aap Google Drive par jaye or apne gmail account se log in kare fir NEW blue button par click kare.
- Ab drop down menu me More par click kare.
- Sub menu me Google Forms par click kare.

Step 2:
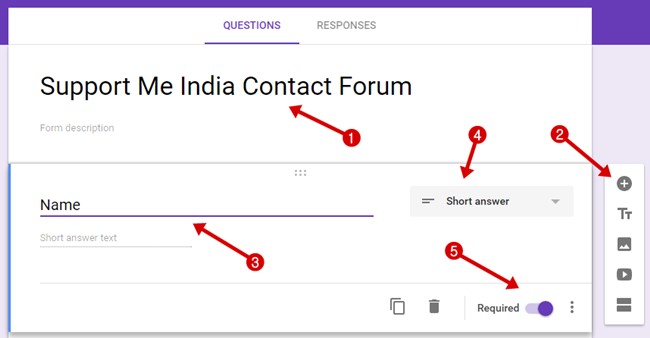
- Apne contact form ko koi name de.
- Right side me add question ke plus icon + par click kare.
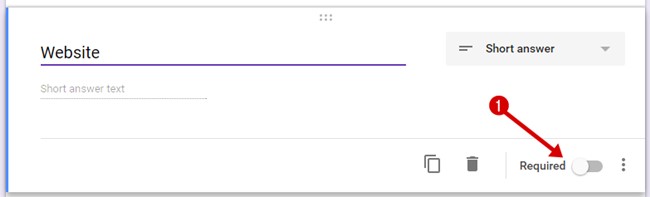
- Ab question title me Name type kare.
- Name short hota hai so Short answer select kare.
- Ye field jaruri hai so Required option ko enable kare.

Step 3:
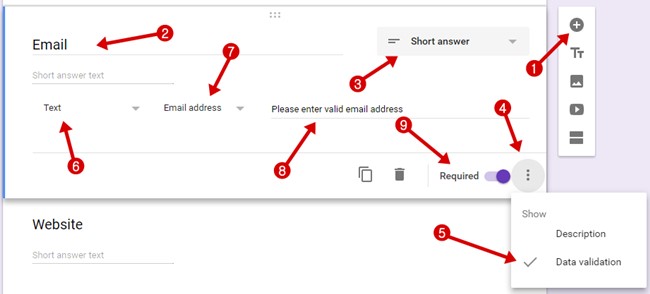
- Pahle ki tarah right side me add question ke + icon par click kare.
- Question name me Email type kare.
- Email me bhi Short answer hi select kare.
- Three poit wale vertical menu par click kare.
- Data validation select kare.
- Text select kare.
- Email address select kare.
- Error message set kare. (Example, please enter valid email address.)
- Email most important hai kyuki is par aap reply karte ho iske liye bhi Required select kare.

Step 4:
Isi tarah aap website URL field create kar sakte ho but isme Required option enable nahi karna hai kyuki sabhi user ke pas website ya blog nahi hota.
- Required option ko disable hi rahne de.

Step 5:
- Add question icon par click kare.
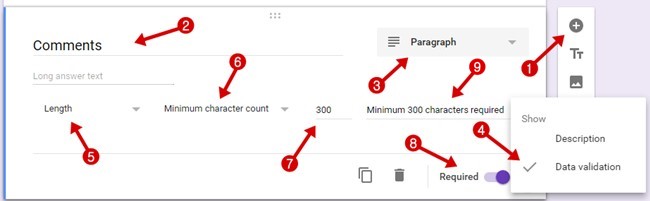
- Question name me Comment ya Message type kare.
- Paragraph select kare taki user long message send kar sake.
- Three point wale menu par click kar Data validation select kare.
- Length choose kare.
- Minimum character count choose kare.
- Kam se kam kitne character me message hona chahiye wo seelct kare.
- Required enable kare taki user bina message me mail send na kar sake.
- Character count me message type na karne par show hone wala error add kare.

Step 6:
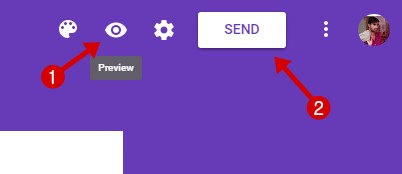
Ab aapka contact form ready ho gaya hai so iska preview dekhne ke liye top right me preview icon par click kare or sabkuch theek hone ke bad SEND par click kare.
- Preview icon par click kar confirm kare ki apane sabhi field sahi se create kiye hai ya nahi.
- Sab theek hai to SEND button par click kare.

Step 7:
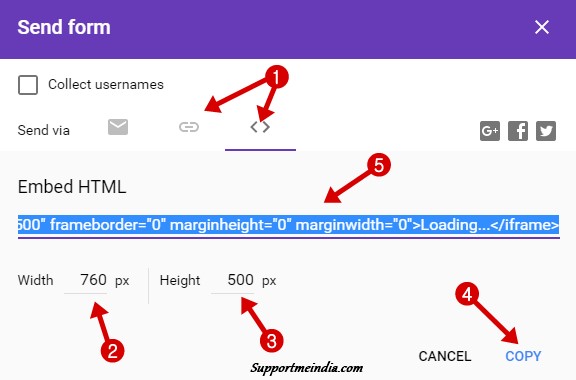
Ab ek pop up windows open hogi. Usme aapko contact form ka URL or HMTL code dono milenge. Aapko jo achha lage use kar sakte ho.
- Link and HTML code dono me se aapko jo psate lage wo choose kare agar site par contact form add karna hai to HTML option select kare.
- Contact form ki Width set kare.
- Contact form ki Height set kare.
- Code copy karne ke liye COPY par click kare.
- Ya fir aap direct link par Double Click kar code copy kare.

Step 8:
HTML code copy karne ke bad aapko site ya blog par embed karna hai. Iske liye aap apne blog par jaye or new page create kare or uske HTML section me ye code copy kar de. Bas aapka contact form ready hai. Ab aap contact form page ko open karke dekh sakte hai.
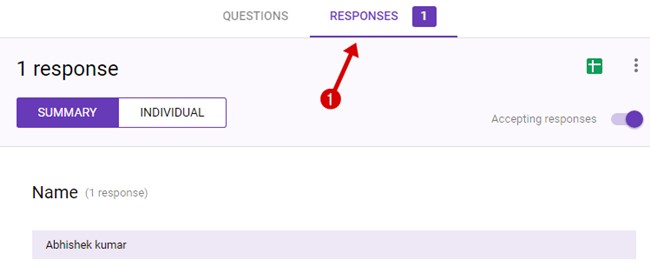
- Google Forms par jaye or apne contact form par click kare.
- Ab Responses par click kare yaha aap sabhi mail dekh sakte hai.

Ab jab bhi aapko koi mail send karega to suka message google drive par save ho jayega. Aap Google Forms par ja kar apna contact form select kar Responses par click kar sabhi mail dekh sakte ho or unka reply kar sakte ho.
Is tarah se aap contact form create kar apne blog ya website me add kar sakte ho or apne reader se connect rah sakte ho. Yeh bahut hi achha feature hai agar aap apni site par ise embed nahi karna chahate to aap direct contact form ka link site par add kar sakte hai. Jisse direct google forms par hi contact forum open hoga.
I hope aapko ye tutorial pasand aayega or achhi information mili hogi. Agar haa to ise social media par share jarur kare.



Hey Bro देख न भाई मेरा ब्लॉगर अकाउंट से गूगल एडसेंस के लिए अप्लाई कर रहा हूँ न तो गूगल एडसेंस dissapproved कर दिया जा रहा है क्यों ऐसा हो रहा है भाई प्लीज मेरी मदद करो गूगल एडसेंस के aprroval के लिए कि कैसे मैं गूगल को अपने एडसेंस से जोड़ कर पैसे कमाने का सपना पूरा होगा भी या नहीं होगा मेरा सपना पूरा
जब भी गूगल ऐडसेंस अकाउंट को disapprove करता है तो आपको एक ईमेल मैसेज भेजता है और उसमें disapprove होने की वजह बताता है, आप उस मैसेज को सही से पढ़ो disapprove होने की वजह मालूम हो जाएगी
Thanks sir Aapki help se maine bhi ek blog taiyar kar liya hain. main isme traffic kaise lau please help me.
Sir kya Aap mere blog ko apne blog me rakh sakte hain please.
Dear main isi topic par likhta hu. Aap meri blogging or SEO wali post check karo aapko sare answer mil jayenge.
bahut hi achha article apne har ek point ko details se bataya apki writing is amazing but mera ek question hum isme attach file ka option bhi dal sakte h agar ha to kaise
mene my query naam se page banaya h to usme image attachment ka option dalna h to pls help me
thanks
Please explain your question.
Name:
Email:
Comment
Attach File
ye field banane h mujhe page me
to Attach File me hum image upload karege to Attach File wala field kaise banayege
Iske liye aap Attachments plugin use karo.
isse google drive ke saat use kar sakte h kya
Yes kar sakte ho.
Sir aapjo image me arrows use karte hai wo kaha se ham kar sakte hai? plz. help me
Iske liye main photoscape software use karta hu.
बहुत ही बढ़िया जानकरी आपने दिया थैंक्स तो यु
Hello sir
Mara blogger Adsense option selected nathi hota. Please help.
Aap custom domain le kar adsesne ke liye apply karo.
hello sir,
supportmeindia ko per month kitne view mil jaate hai and monthly earning kitni hoti hai??
Check earning report.
Sir mai apni webiste me google AdSense add karna chahta hu lekin wo ho nhi rha hai AdSense ek code ko html me copy ke liye bol rha hai please btaye
Aap AdSense ad code ko blog sidebar widget me add karo.