इस पोस्ट में मैं आपको Blogger Blog को Fast Loading बनाने से संबंधित जानकारी देने जा रहा हूँ क्योकि ब्लॉग की स्पीड एक Ranking Factor भी है मतलब आपके ब्लॉग की loading speed slow है तो आपके Blog Website की Search Engine कम होगी। आज मैं आपको BlogSpot Blog Theme Code HTML, CSS, Javascript को Compress करके Fast Loading बनाने के बारे में बता रहा हूँ जिससे आपका Blog Search Engines में High Rank प्राप्त कर सके।

ब्लॉगर ब्लॉग को स्पीड अप करने के लिए आप CSS, HTML, Javascript और Images को कॉम्प्रेस कर file size reduce कर सकते हो। अक्सर Blogspot का इस्तेमाल करने वाले Bloggers यह जानकारी प्राप्त करना चाहते है की Blog को Fast Loading कैसे बनाया जाये।
जैसे ब्लॉगर HTML, CSS, JavaScript कोडिंग को compress कैसे करे? अधिकतर blogger template की code file optimized नहीं रहती है आप उन्हें इस पोस्ट में बताये तरीके से manually optimize कर सकते हो। चलिए जानते है Blogger HTML, CSS, Java Script Coding को Minify कैसे करे?
एक एक CSS और JavaScript Coding को Theme Coding में Search करने और उसको Minify करने में ज्यादा समय लगता है इसलिए मैं आपको ऐसा तरीका बता रहा हु जिससे आप blog template/theme की पूरी Coding (HTML, CSS, JS) को एक साथ ही Compress कर सकते हो।
Blogger Blog Theme Coding को Compress कैसे करे ?
इस Process को शुरू करने से पहले आपको अपने Blogger Blog का Theme Backup ज़रूर ले लेना चाहिए क्योकि यदि कोई Step हमसे गलत हो जाता है तो हम Backup Theme का इस्तेमाल करके ब्लॉग थीम को रिस्टोर कर सकते है। इसके लिए आप यह पोस्ट पढ़ सकते है.
Blogger Theme Backup लेने के बाद आप ये step by step guideline फॉलो करें।
Step 1:
- सबसे पहले अपने Blogger dashboard में जाकर Theme option पर क्लिक करे
- उसके बाद आपको Edit HTML section पर क्लिक करना है
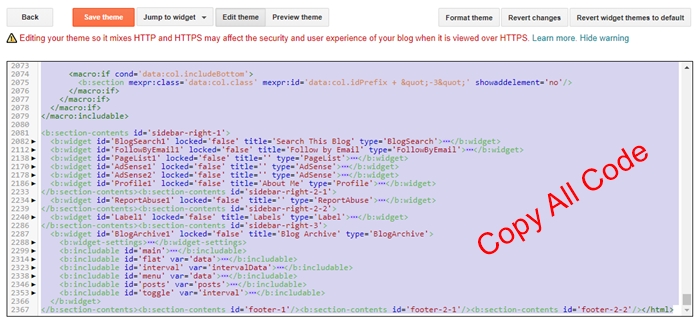
- Edit HTML पर क्लिक करने के बाद आपके ब्लॉग की Theme Coding Open हो जाएगी अब आपको यह सारी Coding Copy कर लेनी है।

Note:- Theme Coding को पूरा Copy करने के लिए कोडिंग में कही भी माउस से क्लिक करे और Ctrl + A कमांड का उपयोग करे जिससे सारी Coding सेलेक्ट हो जाएगी अब आप Ctrl + C button press करके all coding को कॉपी कर सकते है।
Step 2:
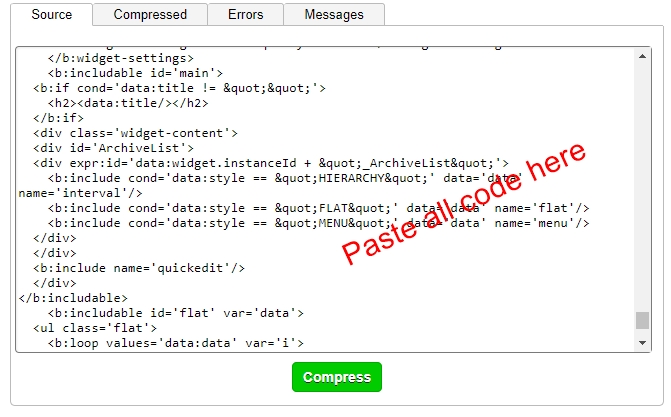
अब आप HTML COMPRESSOR वेबसाइट पर जाये। इसमें आपको Drag File और Paste Code का ऑप्शन मिलेगा, आपको इसमें Copy की गयी Theme Coding Paste कर देनी है ।
- Blogger Theme Code paste करें

Note:- Code पेस्ट करने के बाद Compress button पर क्लिक नहीं करना है अभी आपको कुछ और सेटिंग्स सेलेक्ट करनी हैं।
Step 3:
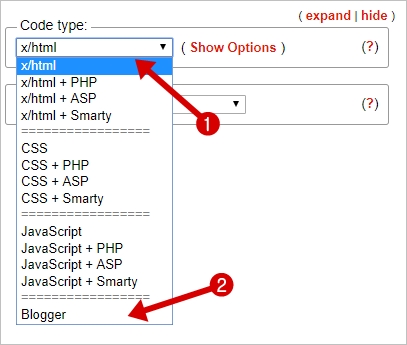
- Compress box के right side में Code type option में x/html drop down menu पर क्लिक करें।
- उसके बाद drop down menu items में से Blogger सेलेक्ट करें

Step 4:
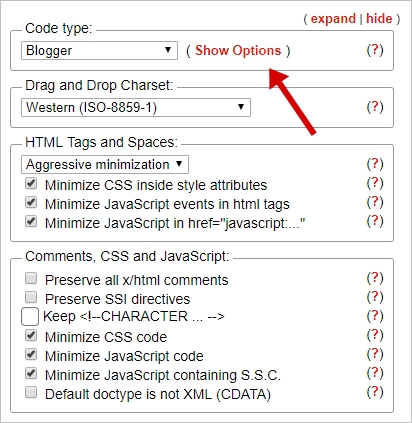
- अब Code type के right side में Show Options पर क्लिक करे
- अब निचे दिए गए स्क्रीनशॉट के अनुसार option choose करें

अब आप Compress button पर क्लिक करे और थोडा wait करे file compress होने में कुछ second का time लगेगा।
Step 5:
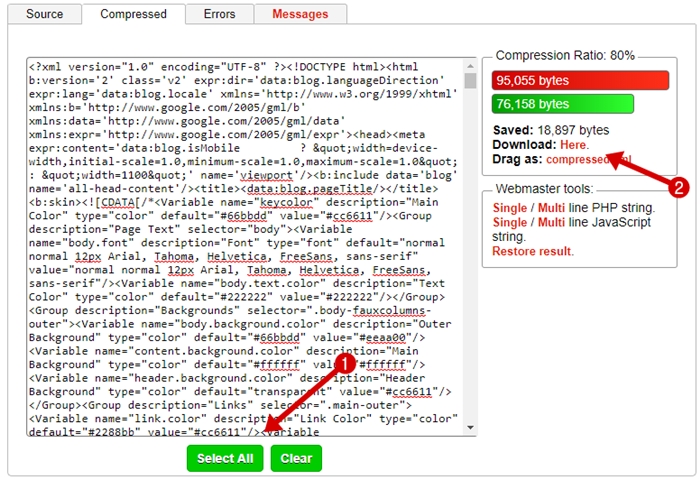
Theme Coding Compress होने के बाद आप Right Side में देख सकते है की Compression Ratio percent कितना रहा है। इसके नीचे आपको Download का भी Option मिलेगा आप Download के आगे Here पर क्लिक करके Compressed Theme को XML format में Download कर सकते है।
लेकिन आप direct compress tool box से code कॉपी कर अपने ब्लॉग की theme में add कर सकते हैं।
- Select all button पर क्लिक कर सारे code को कॉपी कर ले

Step 6:
Compressed code को कॉपी करने के बाद आप वापिस Blogger डैशबोर्ड में आये और Theme आप्शन पर क्लिक करे।
- Blogger Dashboard >> Theme >> Edit HTML पर जाये
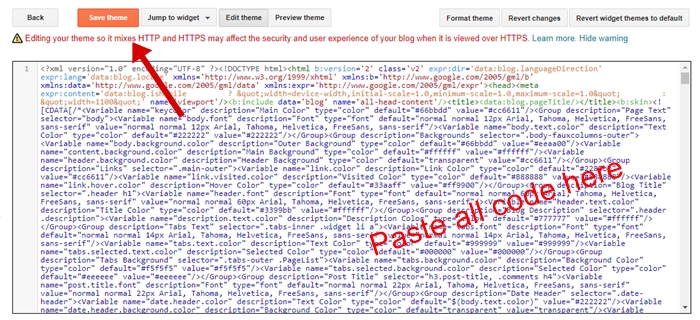
- अब HTML box के सारे code को remove कर compressed code पेस्ट करे
- code पेस्ट करने के बाद Save theme पर क्लिक कर सेटिंग सेव कर ले

Note:- आप Ctrl + A button दबाकर सारी Coding सेलेक्ट करके उसके बाद Ctrl + V button press करके all coding पेस्ट कर सकते है।
अब आप अपने Blog को Open करके देख सकते है की वह पिछली बार की तुलना में Fast Load होगा। आप Gtmetrix, pingdom और google page speed tool का इस्तेमाल करके भी देख सकते है की आपके Blog Theme का Total Page Size भी कम हो गया है और Loading Speed भी Boost हो गयी है।
तो यह थी एक Simple Trick यदि आप Blogspot Theme को और भी Fast Loading बनाना चाहते है तो यह पोस्ट ज़रूर Read करे.
Important Note:- Theme को Compress करने के बाद हो सकता है की जब आप कभी Theme Coding को Edit करे तो आपको कोई Code ना मिले, ऐसा इसलिए होता है क्योकि हमने कोडिंग को कंप्रेस किया है।
यदि आप Theme Coding को Edit करना चाहते है तो आपको Backup Theme को फिर से वापिस Upload करना होगा और Editing करने के बाद उसको वापिस Compressed करके Blog में Upload करना होगा।
तो मैं उम्मीद करता हूँ की आपको यह पोस्ट पसंद आयी होगी और इससे आपके Blogspot Blog की Speed Increase भी हुयी होगी। यदि आप Blogger से Related अन्य पोस्ट भी Visit करना चाहते है तो हमारी Blogger Category की Posts को ज़रूर पढ़े।
और इस पोस्ट को Social Media पर Others Bloggers के साथ Share भी ज़रूर करे।






आपकी पोस्ट काफी अच्छी है । मुझे काफी कुछ सीखने को मिला ।
Sir blogging phone se kare ya laptop se laptop se kare to to isaki kya vajah hai
Sir plz help me