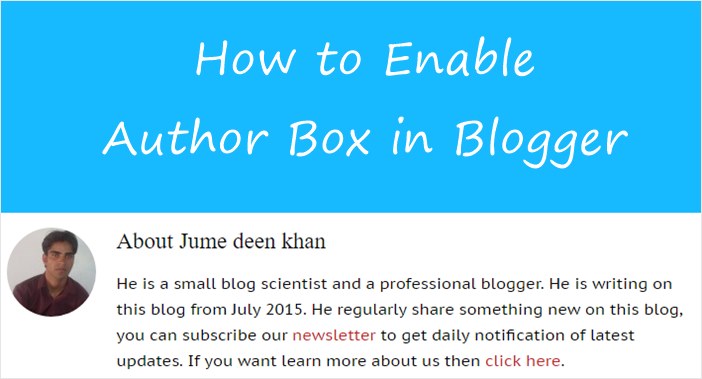
अगर आप blogging करते है और अपने blog पर better article share करते है तो आपको अपने blog की हर post में अपना name photo और अपनी details add करनी चाहिए जिससे visitors आपको पहचाने और ये जान सके की इस blog का author कौन है। आज इस post में मैं आपको इसी के बार में बताने वाला हूँ की blog की हर post में author box कैसे add करते हैं।

अगर आप चाहते है की आपके visitors आपको पहचान सके और उन्हें पता रहे है की वो किस की website या blog पर activate है इससे आपका name भी होगा और लोगो को आपकी website को याद रखने में भी आसानी होगी। Blog की traffic बढ़ाने में भी help मिलेगी और भी बहुत से फायदे है blog में author box enable करने के so आइये जानते है।
Blogger की सभी Post में Author Box कैसे Add करें?
Step 1
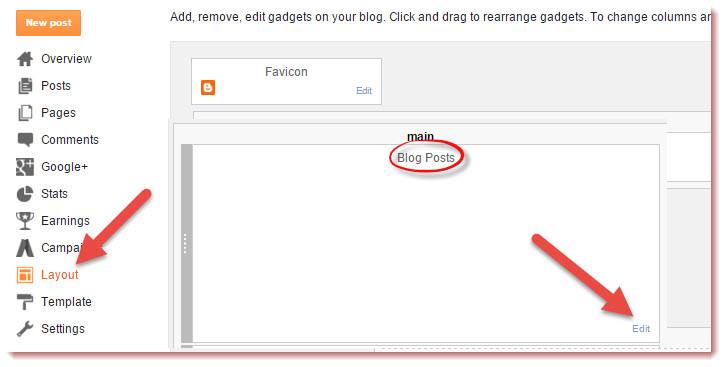
सबसे पहले अपने blog के dashboard >> Layout पर जाइए।
 1. layout select कर लीजिए।
1. layout select कर लीजिए।- Blog posts widget पर Edit पर click कीजिए।
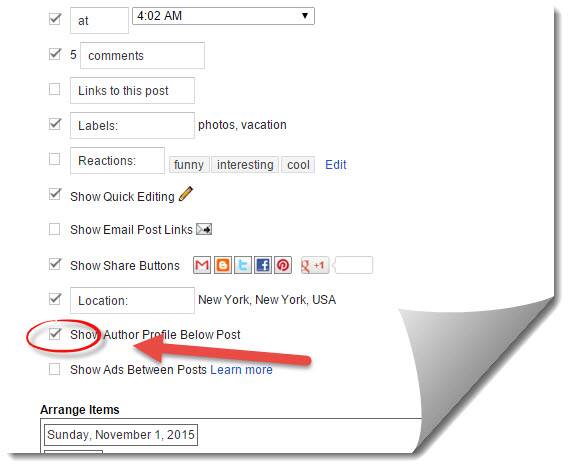
- अब एक new popup window open होगी उसमे आपको show author profile पर टिक करनी हैं।
Step 2:
अब एक new page open होगा उसमे show author profile के सामने टिक कर दीजिए।
- Save पर click कर save template पर click कर दीजिए।

Step 3:
- अब अपने blog के dashboard में चले जाइए।
- Template >> EDIT HTML पर click करें।
- अब code box में कही पर भी click कर और Ctrl+F button दबाकर ]]></b:skin> search कीजिए।
- ]]></b:skin> की जगह ये code paste कर दीजिए।
/* css Author Box start by https://www.supportmeindia.com */
.articleAuthor{overflow:hidden;margin-bottom:10px}
.authorContent{overflow:hidden;background:#f1f1f1;padding:0;margin:1px;margin-bottom:0;border-top:2px solid #e9e9e9;}
.authorLeft{overflow:hidden;float:left;margin-right:10px;}
.authorLeft .authorAvatar{overflow:hidden;}
.authorLeft .authorAvatar img{background:#f1f1f1;display:inline-block;}
.authorDetails{overflow:hidden;margin:14px 0 0 0;}
.authorDetails h2{font-size:12px;color:#222;font-weight:400;text-transform:uppercase;}
.authorDetails h2 a{color:#4db2ec;background:#f1f1f1;padding:4px 8px;display:inline-block;font-size:15px;margin-left:5px;border:double #f1f1f1;}
.authorDetails h2 a:hover{color:#71c5f6;background:#f1f1f1;}
.authorDetails span{display:block;padding-top:3px}
.articleAuthor .authorContent p{color:#222;line-height:20px;margin:0 10px;font-size:15px;}
/* css Author Box start by https://www.supportmeindia.com */
Background:#f1f1f1 की जगह आप अपनी पसंद का color change कर सकते हों।
Step 4
-
- अब ये code <data:post.body/> search करें।
- <data:post.body/> के नीचें ये code paste करें।
<div class='articleAuthor'>
<div class='authorContent'>
<div class='authorLeft'>
<div class='authorAvatar'>
<img alt='' class='avatar avatar-120 photo dontshowit showit' height='120' src='https://3.bp.blogspot.com/-N2mOOAsAbMI/Vdxr_5yH76I/AAAAAAAABbU/eMdnoOf6DrU/s1600/jume%2Bdeen%2Bkhan.png' width='120'/>
</div>
</div>
<div class='authorDetails'>
<h2>
About Author<a href='https://https://www.supportmeindia.com' rel='author' title='Admin'>your name</a></h2>
</div>
about you
</div>
</div>
- src के सामने वाले link की जगह अपनी photo के link paste करो।
- supportmeindia.com की जगह अपनी website का URL डाल दीजिए।
- about us की जगह पर अपनी details लिख दीजिए ।
- Code set करने के बाद Save Template पर click करें।
अपने Photo का Link पता कैसे करें?
- New post लिखने के option पर जाओ और post में अपना photo upload करो।
- अब Compose/HTML option में से HTML पर click करें।
- अब coding में 2 तरह के link होंगे href और src आपको src के सामने वाला link use करना हैं।
Note:- <data:post.body/> code blog की template में कई जगह पर होता है अगर trick काम ना करे तो <data:post.body/> के नीचें code paste कर के check करें।
अब एक बार अपने blog की किसी post को open कर के result check करें आपको कही पर कोई problem होती है तो comment में अपनी problem पूछ सकते हों।
I hope आपको ये post अच्छी लगी होगी अगर हाँ तो इस post को social media पर share जरुर करना।


