Website की स्पीड बढ़ाने के लिये आपने बहुत सारे tutorials, tips और tricks इस्तेमाल किए होंगे पर आज मैं आपको Cloudflare free CDN की एक ऐसी ट्रिक्स बता रहा हु जो आपकी साईट की loading speed 200% तेज कर देगी, अभी आपकी साईट 2 सेकंड में ओपन होती है तो वो 1 सेकंड या इससे भी कम में ओपन होगी।

Cloudflare के फ्री प्लान में आप image, scripts और CSS को भी cache कर सकते हो HTML को नहीं कर सकते, अगर CSS, scrips, images और static HTML पेज cache करना है तो आपको cloudflare का बिज़नस प्लान खरीदना पड़ेगा, डिफ़ॉल्ट रूप से cloudflare HTML कंटेंट cache नहीं करता।
- ये भी पढ़ें:- 10 Type का Content जिस पर कभी Traffic नहीं मिल सकता
यहां मैं आपको एक ऐसी ट्रिक बताऊंगा जिससे आप cloudflare free plan में इमेज, स्क्रिप्ट के साथ html कंटेंट को भी कैश कर सकते है लेकिन इससे पहले मैं आपको उदाहरण दे देता हूँ।
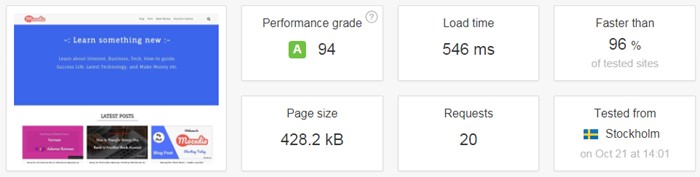
HTML Content Cache के बिना
बिना html कंटेंट cache किए ब्लॉग 549ms में ओपन हो रही है।

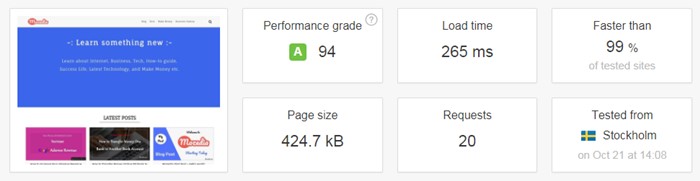
HTML Content Cache के साथ
HTML कंटेंट cache करने पर यही ब्लॉग 265ms में ओपन हो रहा है।

तो अब शुरू करते है की कैसे हम cloudfare cdn का इस्तेमाल करके वेबसाइट का loading समय 50 प्रतिशत कम कर सकते है।
Cloudflare Free CDN से ब्लॉग की Loading Speed Fast कैसे करें
Website blog को 200% fast loading बनाने के लिए आपको cloudflare डैशबोर्ड में 3 पेज रूल्स create करने होंगे जिसके लिए निचे बताए स्टेप फॉलो करें।
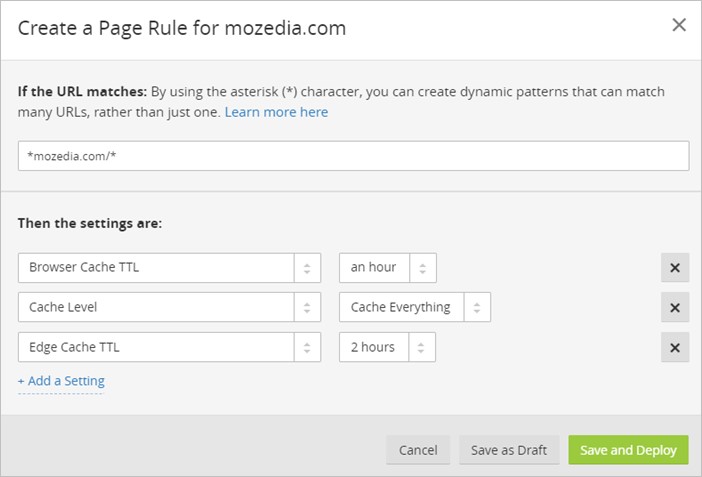
Step 1: Cache Everything
मतलब वेबसाइट का पूरा कंटेंट cache करना है इसके लिए आप cloudflare.com साईट पर जाए और अपने अकाउंट यूजरनाम password से log in कर डैशबोर्ड में “page rules” टैब पर क्लिक करें।
अब create page rule पर क्लिक करके add a setting पर क्लिक करें और ये सेटिंग सेटअप करें।
- उदाहारण *example.com/* सेट करें।
- Add a setting पर क्लिक करके ब्राउज़र cache टाइम सेट करें।
- Cache Level के सामने Cache everything सेलेक्ट करें।
- Edge Cache TTL के सामने cache expire टाइम सेट करें।
- अब save and Depoly बटन पर क्लिक करें।

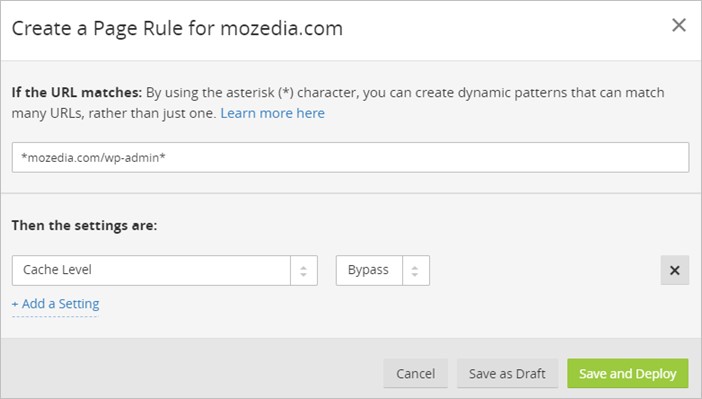
Step 2: Bypass WordPress Dashboard
Blog डैशबोर्ड को cache करने की आवश्यकता नहीं है क्योंकि यहां आप ब्लॉग को mange करते हो वो समय समय पर अपडेट होती है इसके लिए ये page rules बनाए।
- *example.com/wp-admin* सेट करें।
- Cache level के सामने bypass सेलेक्ट करें।
- और save and depoly पर क्लिक कर सेटिंग save कर दें।

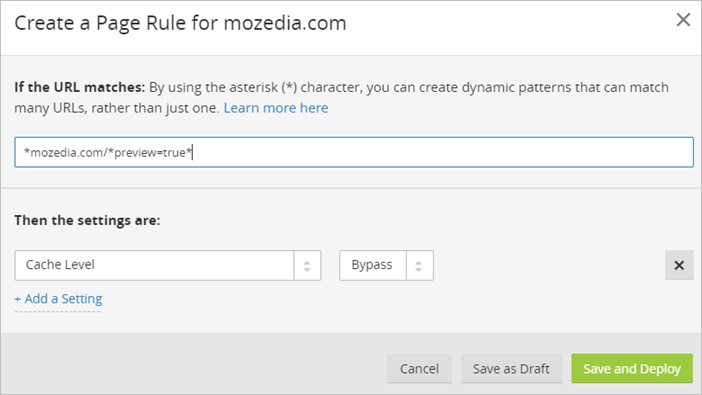
Step 3: Avoid Preview to Cache
Blog dashboard के अलावा post, page preview को भी cache करने की आवश्यकता नहीं है ताकि post लिखते समय आपको preview देखने में दिक्कत ना हो।
- Example *example.com/*preview=true * सेट करें।
- Cache level के सामने bypass सेलेक्ट करें।
- अब save and depoly बटन पर क्लिक करें।

बस अब आपकी साईट पहले से 200% तेज ओपन होगी। यदि आपकी साईट पर https enable है तो आप ये 3 page rules create नहीं कर पाओगे क्योंकि cloudflare free plan में कम से कम 3 page rules create कर सकते है।
इसलिए ऐसे में आप वर्डप्रेस डैशबोर्ड और cache everything वाले 2 page rules ही बनाए और preview वाले page rules को रहने दें आपका ब्लॉग proper run करेगा बस आपको preview देखने में थोड़ी समस्या होगी।
नोट:- ये ट्रिक http:// और https:// दोनों टाइप के URL वाली साईट पर proper काम करेगी इसलिए आपको HTTPS SSL enable वाली साईट पर कोई एक्स्ट्रा सेटिंग करने की जरुरत नहीं है।
निष्कर्ष
इस ट्रिक से cloudflare आपकी साईट की images, script, css के अलावा html कंटेंट को भी cache करेगा और आपकी साईट पहले से 200 percent fast ओपन होगी।
जिससे google और search engines दोनों आपकी साईट को ज्यादा पसंद करेंगे और आपके पास users का साथ होगा और आपका search traffic बढ़ेगा।
मेरे हिसाब से ये एक बढ़िया तरीका है अपनी साईट को speed up करने का लेकिन इसमें कुछ समस्या है जैसे की users को कमेंट करने में दिक्कत होगी।
- ये भी पढ़ें:- Computer, Laptop की Speed बढ़ाने के 10 तरीके
लेकिन अभी अगर आपकी साईट पर ज्यादा ट्रैफिक नहीं है तो ये ट्रिक आपकी साईट को speed up करने के लिए फायदेमंद साबित होगी।
अगर आपको ये पोस्ट उपयोगी लगे तो इसे अन्य bloggers के साथ शेयर जरुर करें ताकि वो भी अपनी साईट को fast loading बना सके।



bhai page rule setting me Edge Cache TTL ka option nahi aa raha hain .
awesome article sir, maine kewal first wala page rule add kiya aur mujhe 110% effect dikh gya but wp admin aur preview ke liye kaise page rule add karu? maine pahle se 2 page rule add kar rkha tha always use https ke liye. kyoki kewal 3 page rule hi add kiye ja sakte hai to kya mai pahle wala 2 page rule ko remove or change kar du.. koi problem nahi hoga?
http to http redirection ke liye aap 301 redirection ek page rule add karo baki iskel iye kar sakte ho.
Hii sir
Mene CloudFlare par account banakar DNS setting me CloudFlare CDN ki setting kardi hai kya ab CloudFlare plugin ko bhi install karna hoga.
Jaruri nahi hai lekin kar loge to wp dashboard se hi cloudflare ko manage kar sakte ho.
wordpress blog ke liye best cache plugin kaun si hai ?
Jyadatar log w3 total cache aur wp super cache hi use karte hai.
iss traha se Cloudflare use karne se nuksan bataiye sir kyuki sir apne jo phle batya tha usko use kar raha hu
cloudflare ko
Nuksan sirf itna hai ki comment section me login problem hogi. Matlab ap agar login browser me site page open karoge to cloudflare use cache kar user ko bih login me hi dikhayega uar user comment nahi kar payega. Second user ke comment karne ke bad use preview nahi dikhega.