Hello bloggers आज में आपको बता रहा हूँ blogger में comment box को comments से पहले show कैसे करे आम तोर पर सभी blogger के blog पर comment box comments के निचे show होता है इस post में आज में आपको comment box को comments से पहले show होने का आसान तरीका सिखाऊंगा अगर आप अपने blog के लिए सवाल जवाब forum बनाना चाहते हो तो आप ये trick use कर सकते हो।

Blogger में Comment Box Comments से पहले show कैसे करें
- ये भी पढ़े :- Blog के Sitemap को Google Search Console में Submit कैसे करें
Step: 1
- सबसे पहले आप अपने blog की template का backup बना ले blog Dashboard >> Template >> Edit HTML >> Backup/Restore >> Download full template पर आप blog का backup बना सकते है।
- अब blog के template section में जा कर Edit HTML पर click करें।
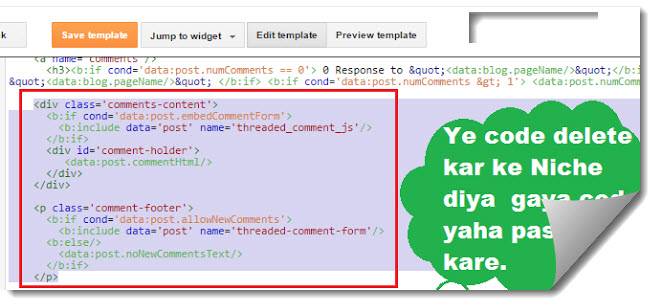
अब कहीं भी click कर के Ctrl+F दबाये और ये code search कर के delete कर दे।
<div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if>
friends अगर आपको यहाँ कुछ समझने में किसी तरह की कोई भी problem आ रही है तो आप निचे वाली इस image को follow करें। 
Step: 2
अब आप ये code copy कर के delete किये गए code की जगह paste कर दीजिए।
<p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div>
Step 3:
अब आप ये </body> code search करें।
ये code copy कर के </body> के ऊपर paste करें।
<!– comment form before comment content starts by OHMH.IN –>
<script src='https://code.jquery.com/jquery-latest.js'/> <script> var yob = $(".comment-replybox-thread").closest(".comment-thread").parent("div").children(".comment-thread").children(".comment-replybox-thread"); jQuery('.comment-thread ol').before(jQuery(yob)); </script>
<!-- comment form before comment content ends by OHMH.IN -->
अगर आपको यहाँ भी किसी तरह की कोई problem आती है तो आप इस emage को follow कीजिये।

Finally Save Template पर click करें और result check करें अगर कोई problem हो तो आप comment के throw मुझे बता सकते हो।
- ये भी पढ़े :- Godaddy से Rs99 में Domain Register कैसे करें
दोस्तों अगर आपको blogger या internet से सम्बंधित कोई भी जानकारी चाहिये तो आप मुझे comment में बता सकते हो और अगर आपको किसी तरह की कोई problem आती है तो आप comment में अपनी problem बता सकते हो अब आप अपने blog में https://www.supportmeindia.com type कर के हमारी website पर आ सकते हो।
साथ ही अगर आपको ये post अच्छी लगी हो तो इसे social media पर अपने सभी friends के साथ share जरुर करना।


