Hello Blogger आज मैं आपको बताने वाला हूँ की blog post में code box add कैसे करते हैं क्युकी अगर आप अपने blog पर blog widget से related post करते हो तो आपको code box की knowledge होनी चाहिए इससे हमारे visitors को code copy करने और समझने में आसानी होती है तो चलिए जानते हैं की blog post में code box कैसे add करते हैं।

Blog Post में Code Box कैसे Add करते हैं?
यहाँ मैं आपको 2 तरह के code box के बारे में विस्तार से बताने वाला हूँ आपको जो अच्छा लगे आप उसे follow कर सकते हो।
- ये भी पढ़े :- Blogger में Colorful Label कैसे Use करते हैं
1. Simple Code Box
ये बहुत आसान है इसके लिए आपको बस ये code copy करना है और blog post के html section पर click कर के आप जहा चाहे paste कर सकते हैं।
Code copy कर लीजिए।
<form><textarea rows="5" cols="40" onClick=select() readonly>Your Text Here.</textarea></form>
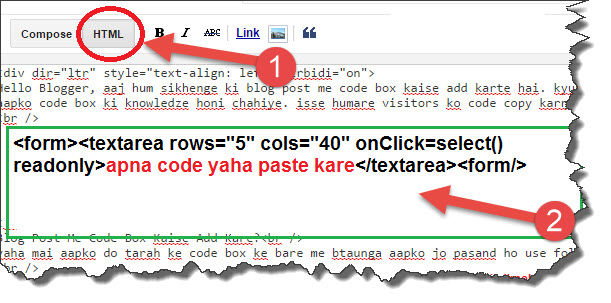
Simple Code Box Blog Post में कैसे Use करें?

- Blog post जाइए और HTML पर select कीजिए।
- अब आपको जहा पर code box add करना है वहा ये code paste कर दीजिए।
- “Your Text Here” की जगह अपना code addकर दीजिए।
2. Style Code Box
Step 1
सबसे पहले ये code copy कर लीजिए।
/* css Code Box of supportmeindia.com */ .code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
- अब blogger.com website पर जाइए और log in कीजिए।
- Blog के dashboard जाइए और अपने लिए अच्छी सी template select कर लीजिए।
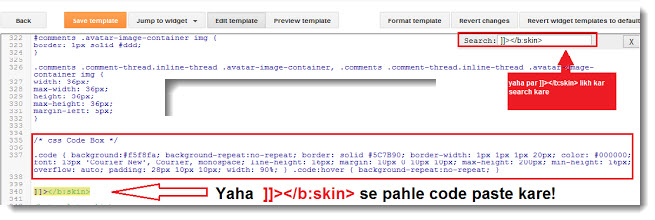
- अब Edit HTML पर click कीजिए।

अब कही भी click कर दीजिए।
- अब CTRL+F keyboard button दबाइए और search box में ]]></b:skin> search कीजिए।
- ]]></b:skin> की जगह code paste कर दीजिए।
- अब Save पर click कीजिए।
Step 2
- अब blog post में जाइए और HTML select कर लीजिए।
- जहा आपको code add करना है वहा ये code add कर दीजिए।
- “Paste Your Code” की जगह पर अपना code add कर दीजिए।
अब आपके blog में code box add हो चूका है और अगर आपको अपने blog में कोड बॉक्स add करने में कोई problem होती है तो आप comment में अपनी problem मुझे बता सकते हैं।
- ये भी पढ़े :- Blogger Images में Pin It Hover Button कैसे Add करें
अगर आपका blogger या internet से related कोई सवाल है तो हमारे सवाल जवाब forum ask.https://www.supportmeindia.com में अपना सवाल पूछ सकते हैं।
I hope आपको ये post अच्छी लगी होगी अगर हाँ तो इस post को social media पर share जरुर करना।






Aapne bahut sundar article post kiye hain.
Thanks
bhai code box ke content copy nahi ho rahe .. saare code use kar chuka hun par code box ke
content copy nahi ho rahe .. mera blog blogspot me hai
code ke liye user-select enable karo is tarah se
code{user-select:all;}Thanku,
❤️❤️Nice Post❤️❤️
Mai Isi Post Ko Dhoonds Raha Tha
Sir code box to add ho jata hai mager right click copyright band hone ke karan code copy nhi hota hai. Please help sir mai kafi dino se iska jawab dhundh rha hu.
Niche ki comment check karo iska solution already bta chuka hu.
Bhai mene ak post likhi hai code kaise lagaye ke bare
Mane blog me right click disable kar diya hai
Ab problem ye aati hai me code box me code dalta hu to wo aadha aata hai
Itna code aata hai
Your Text here
Bhai itna hi aata hai
Iske liye aap ye css code use karo.
code, pre {-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
-o-user-select: text;
user-select: text;
}
Main blogger par koi bhi post likhta hoon aur jab uske HTML section ko open karta hoon to poore post mein bahut jagah par ye code likha hua milta hai…
&
Ye kis chij ka code hota hai aur iska kaam kya hai? Kya is code ko HTML section se remove kar dena chahiye?
Space ka nahi ise hatane ki jarurat nahi hai.
Blog post ke 2 word ke bich gapping badhane ke liye kaun-sa code add karna hoga?
<br>very useful trick sir mai bahut dino se is code ko khoj rha tha apne blog me use karne ke liye par mil nhi tha par aapke blog par mil gya thanks sir
sir mere blog per ek problem aha rhi hai me jiase khoi html code ko blog me post karta hu to wo blog me show ho jata hai.
mtlb agar me blog ke recent post ka code blog me post kar hu to wo post me result kar rha hai.
ishe kase tik kiya ja skate hai.
Aap post me code dalte time htmp section par click karke code dala karo.
bhai past your code ka html code kaha hai.
Yaha aapko apna html code dalna hai.