Hello Friends मेरी हमेशा कोशिश रहती है की में आपके लिए कुछ बेहतर कर सकू so आज हम blogger के एक new feature के बारे में जानेगे हम जो blog में label (tag) use करते है वो labels अगर रंगीन हो तो visitors की नज़र उसे ignore नहीं कर सकती इसलिए आज में इस tutorial में आपको blog में रंगीन label use करना सिखा रहा हूँ मेने अपनी website में पहले use किया हुआ है आप चाहे मेरी website के right side Demo भी देख सकते है।

मैंने इससे पहले एक post लिख रखी है color generator के नाम से उसी generator की मदद से मैंने ये widget बनायीं है
अगर आपको लगता है की आपके visitors रंगीन label को पसंद करेंगे तो आप अपने blog में colorful label use कर सकते हो। blogger के लिए widget template बनाना कोई कठिन काम नहीं है बस एक बार आप blogger की coding सिख जाओ तो आपके लिए ये काम बहुत आसान है तो friends एक बार इस trick को try जरुर करें blog की traffic बढ़ाने में ये trick बहुत काम की है।
Blogger में Colorful Label कैसे use करें?
Step 1
- अपने blog के Dashboard >> Layout पर click करें।
- अब जहाँ आप colorful label use करना चाहे वहाँ Add a Widget पर click कीजिये।
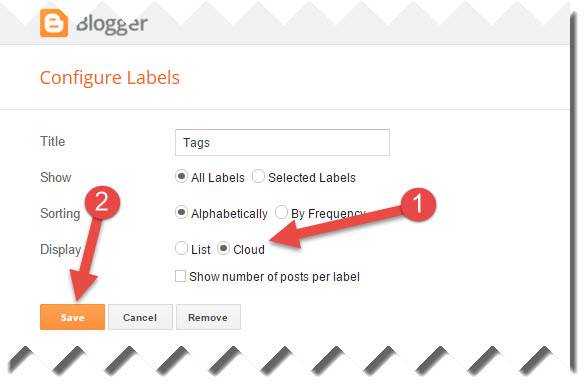
- अब एक popup window open होगी उसमे “Labels” पर click कीजिये।

- अब Cloud पर tick करें।
- अब Save button पर click करें।
Step 2
- अब blog के Template >> Edit HTML पर जाये।
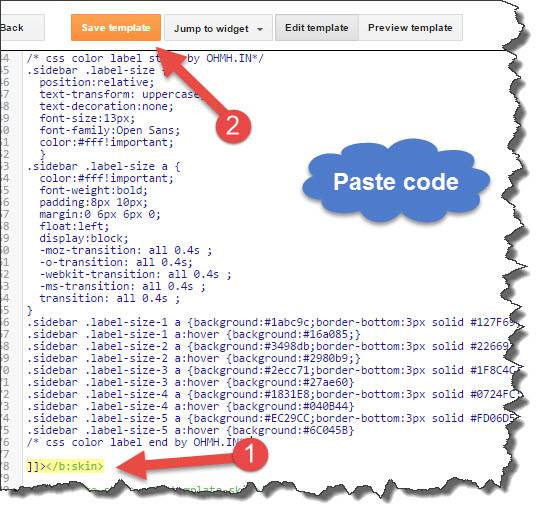
- html box में कहीं भी click कर के Ctrl+F dabaye or ]]></b:skin> code search करें।
- अब ये code paste करें और ]></b:skin> के ऊपर (above) paste करें।
/* css color label start by OHMH.IN*/
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#1831E8;border-bottom:3px solid #0724FC;}
.sidebar .label-size-4 a:hover {background:#040B44}
.sidebar .label-size-5 a {background:#EC29CC;border-bottom:3px solid #FD06D5;}
.sidebar .label-size-5 a:hover {background:#6C045B}
/* css color label end by OHMH.IN*/
अब आप Code copy कर के ]]></b:skin> के ऊपर (above) paste करें।
friends अगर आपको यहाँ coding समझ नहीं आये तो आप निचे इस emage को follow कीजिये।

4. finally Save Template पर click करें अब आपकी पुरी settings हो चुकी है अब आप अपने blog को open कर के labels का look check कर सकते हो।
- blogger से related और post पढ़ने के लिए यहाँ click करें
- Blog के Sitemap को Google Search Console में Submit कैसे करें
For You
दोस्तों अगर आपको इस post में किसी भी तरह की problem आये तो आप मुझे comment कर बता सकते है मुझे आपकी help करने में बहुत खुशी होगी और अगर आपको Blogger या Internet से related कोई भी जानकारी चाहिये तो comment में बता सकते है।
अब आप अपने browser में https://www.supportmeindia.com type कर के हमारी website पर आ सकते है।
friends अगर आपको ये post अच्छी लगे तो इसे अपने दोस्तों के साथ social media पर share जरुर करें ताकी आपकी help से आपके friends और दुसरे people भी इस post को पढ़ सके।



yadi kisi blog ke html me aisa n aaye to kya kare
Bilkul aayega try kijiye aur koi problem ho to yaha btayiye.
nice post ,kaafi kuch sikhne ko mila
bhot hi accha jankari share kiya hai aapne sr aap coding kaise karte hai aapko kuch idea hota hai ya dimag me aajata hai nice aarticles
Sir mujhe aapki trah post ke ander do pic. Ads and text ads lagana hai
Aap direct ad code post me add kiya karo. mia is bare me kei post kar chuka hu wo padho.
sir Colorful Label kesy add kro apny blog pr mey WordPress use krti ho
Aap plugin use karo.
jumedeen khan bhai aap apni site se kuch templete send kar sakte ho
Bro mere pas blogger template nahi hai.
bhai mujese menu bar home,about us ye wale menu set ni kar pa raha help me pleaz
Ye post follow karo Blogger Menu Bar Ko Edit Kaise Kare
jume deen bro color full widget ko maine blog me lagane ki koshis ki but mai nahi laga payea aap mere group me admin ban kar meri help kare and mera blog check kare kya koi problem tou nahi hai ……… ish post ke baare me maine aapkse do baar help maanga hai plz bataye mujhe thank u…
Inderjit label coding match nahi hone ki wajah se bahut si template me ye coding kaam nahi karti hai.