Hello Blogger आज मैं आपको बताने वाला हूँ की blog post में code box add कैसे करते हैं क्युकी अगर आप अपने blog पर blog widget से related post करते हो तो आपको code box की knowledge होनी चाहिए इससे हमारे visitors को code copy करने और समझने में आसानी होती है तो चलिए जानते हैं की blog post में code box कैसे add करते हैं।

Table of Contents
Blog Post में Code Box कैसे Add करते हैं?
यहाँ मैं आपको 2 तरह के code box के बारे में विस्तार से बताने वाला हूँ आपको जो अच्छा लगे आप उसे follow कर सकते हो।
- ये भी पढ़े :- Blogger में Colorful Label कैसे Use करते हैं
1. Simple Code Box
ये बहुत आसान है इसके लिए आपको बस ये code copy करना है और blog post के html section पर click कर के आप जहा चाहे paste कर सकते हैं।
Code copy कर लीजिए।
<form><textarea rows="5" cols="40" onClick=select() readonly>Your Text Here.</textarea></form>
Simple Code Box Blog Post में कैसे Use करें?

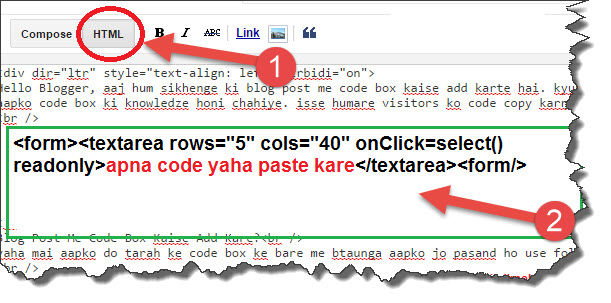
- Blog post जाइए और HTML पर select कीजिए।
- अब आपको जहा पर code box add करना है वहा ये code paste कर दीजिए।
- “Your Text Here” की जगह अपना code addकर दीजिए।
2. Style Code Box
Step 1
सबसे पहले ये code copy कर लीजिए।
/* css Code Box of supportmeindia.com */ .code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
- अब blogger.com website पर जाइए और log in कीजिए।
- Blog के dashboard जाइए और अपने लिए अच्छी सी template select कर लीजिए।
- अब Edit HTML पर click कीजिए।

अब कही भी click कर दीजिए।
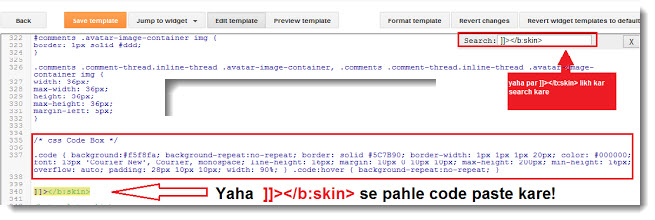
- अब CTRL+F keyboard button दबाइए और search box में ]]></b:skin> search कीजिए।
- ]]></b:skin> की जगह code paste कर दीजिए।
- अब Save पर click कीजिए।
Step 2
- अब blog post में जाइए और HTML select कर लीजिए।
- जहा आपको code add करना है वहा ये code add कर दीजिए।
- “Paste Your Code” की जगह पर अपना code add कर दीजिए।
अब आपके blog में code box add हो चूका है और अगर आपको अपने blog में कोड बॉक्स add करने में कोई problem होती है तो आप comment में अपनी problem मुझे बता सकते हैं।
- ये भी पढ़े :- Blogger Images में Pin It Hover Button कैसे Add करें
अगर आपका blogger या internet से related कोई सवाल है तो हमारे सवाल जवाब forum ask.https://www.supportmeindia.com में अपना सवाल पूछ सकते हैं।
I hope आपको ये post अच्छी लगी होगी अगर हाँ तो इस post को social media पर share जरुर करना।



Sunny Sharma
Aapne bahut sundar article post kiye hain.
Thanks
Gaurav
bhai code box ke content copy nahi ho rahe .. saare code use kar chuka hun par code box ke
content copy nahi ho rahe .. mera blog blogspot me hai
Jumedeen khan
code ke liye user-select enable karo is tarah se
code{user-select:all;}Rakesh Razz
Thanku,
❤️❤️Nice Post❤️❤️
Mai Isi Post Ko Dhoonds Raha Tha
Pradeep Tripathi
Sir code box to add ho jata hai mager right click copyright band hone ke karan code copy nhi hota hai. Please help sir mai kafi dino se iska jawab dhundh rha hu.
Jumedeen khan
Niche ki comment check karo iska solution already bta chuka hu.
Suresh bukeliya
Bhai mene ak post likhi hai code kaise lagaye ke bare
Mane blog me right click disable kar diya hai
Ab problem ye aati hai me code box me code dalta hu to wo aadha aata hai
Itna code aata hai
Your Text here
Bhai itna hi aata hai
Jumedeen khan
Iske liye aap ye css code use karo.
code, pre {-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
-o-user-select: text;
user-select: text;
}
Anand Kumar
Main blogger par koi bhi post likhta hoon aur jab uske HTML section ko open karta hoon to poore post mein bahut jagah par ye code likha hua milta hai…
&
Ye kis chij ka code hota hai aur iska kaam kya hai? Kya is code ko HTML section se remove kar dena chahiye?
Jumedeen Khan
Space ka nahi ise hatane ki jarurat nahi hai.
Anand Kumar
Blog post ke 2 word ke bich gapping badhane ke liye kaun-sa code add karna hoga?
Jumedeen Khan
<br>Rohit kumar
very useful trick sir mai bahut dino se is code ko khoj rha tha apne blog me use karne ke liye par mil nhi tha par aapke blog par mil gya thanks sir
Sultan singh
sir mere blog per ek problem aha rhi hai me jiase khoi html code ko blog me post karta hu to wo blog me show ho jata hai.
mtlb agar me blog ke recent post ka code blog me post kar hu to wo post me result kar rha hai.
ishe kase tik kiya ja skate hai.
Jumedeen Khan
Aap post me code dalte time htmp section par click karke code dala karo.
raj
bhai past your code ka html code kaha hai.
Jumedeen Khan
Yaha aapko apna html code dalna hai.
VIJENDRA SINGH
Hello sir
me WordPress per new hu aapki help chahiye-
1.aap jo code box ke liye code use karte kya sir de sakte hai plz sir me blogger post me jo code use karta tha wo
WordPress me work nahi kar raha hai plz send my email.
2.WordPress me stats kaha dekhte hai ki kitane logo ne site veiw ki kya iske liye plugin install karni hogi
and code jarur send kare plz.sir…..
Jumedeen Khan
1. Ok comment m nahi de sakta mail kar dena send kar dunga.Check footer link.
2. analytics ya jetpack plugin use karo.
sandip
jumedin bhainakamajdur.com ye mari websait hai jab mai sarch karta hu to sarch resilt me ye bhi dikhta hai nakamajdur.com domain information – WSChanges – muzh privet infarmeshn sher nahi karni hai is ke liye kay karna chahiye
on January 24, 2017 blog me setting hai to konsa opton hai ples bhi?
Jumedeen Khan
iske liye aap domain site se security lock buy karo.
sandip
jumedin bhai muzhe mere
blog post me collam lagana hai meri websait naka majduro ke nam our mobail
no. sher karti for xzhapal NAME MO. AGE GATEGORI ples halp me
Jumedeen Khan
Iske liye aap HTML and CSS coding ki jarurat hogi comment me btana mushkil hai aap google me search karo “how to add column in blogger” iske bare me kei post mil jayegi unme se code copy kar apne blog ki post ke html section me add karo.
Rusheek
Bro वर्डप्रेस में कोंड बॉक्स के लिए आप कौन सा plugin यूज करते हैं और क्या आज तक आपको कोंड बॉक्स में कोंड ऐड करने में प्रॉब्लम हुई है या नहीं क्योंकि मुझे ब्लॉग सपोर्ट पर कई बार कोड बॉक्स में कोड लगाने पर वह कोंड मेरे ब्लॉग में ही काम करने लगता है
Jumedeen Khan
mई इसके लिए कोई प्लगइन उसे नहीं करता आप CSS कोडिंग से आसन इसे कोड बॉक्स बना सकते हो.
Rashid
Sir,
Html Aur Css Coding Seekhne Ke liye Kaun Sa Cource Better hai (offline)
Jumedeen Khan
Aap iski book kharid sakte ho. iske liye course kare ki jarurat nahi hai.
Rashid
Kya Aap Us book Ka name bata sakte ho (with publication).
Ya Phir 1-2 month ka cource ho to zyada better hai.
Jumedeen Khan
Aap snapdeal me ya google me search karo bahut sari mil jayegi jo pasand ho wo buy kar lo.
Md Arshad Noor
जुमेदीन भाई ये ब्लॉगर पर जिसका ब्लॉग है उसके लिए है ।अगर जैसे आपका ब्लॉग वर्डप्रेस पर है तो आप कैसे करोगे।
क्योकि मेरा भी ब्लॉग वर्डप्रेस पर है ।
इसकी जानकारी आप मुझे ईमेल पर दीजिए।
Jumedeen Khan
Aap code syntax plugin use karo.
Md Arshad Noor
Sir,
Post me Plugin kaise use karte hai.
please .aap iske baare me Full Details bataiye.
Jumedeen Khan
Post me pugin use nahi kartye WordPress blog me plugin use karte hai. aap pahle apni site banao. uske bad me iske bare me pata karo. Agar aap pahle hi pata karoge to sari jankari aapke sir ke u-par se jayegi. Aap WordPress par free hosting le kar blog bana sakte ho.
साहिल कुमार
bhai aap ne post me form tag ko galat dhang se band kar rakha hai. / aage aayegi
Jumedeen Khan
Thanks sahil
mayank thapliyal
bro mera febicon change kiaa h magar vo show ni hora h .or powerd by blogger bi ni hat rha h
Jumedeen Khan
favicon ka size 120×120, 150×150 jaisa hona chahiye. favicon change karne par show hone me thoda time lagta hai. powered by ko remove karne ke liye ye post pado Powered By Blogger Ko Hide/Remove Kaise Kare or post me btaye step ache se follow karo
dharmsing
post your text ki jagh apna code dalna h kaise pata kare
Jumedeen Khan
thoda details me btao. taki mai aapki problem ache se samajh saku.
dharmsing
apna code consa hota h
Jumedeen Khan
aap ye code use kar sakte ho.