Hello bloggers मैं अपनी पिछली post में बता चूका हूँ की Blog में category widget कैसे Use करते है और आज मैं आपको बताने जा रहा हूँ की अपने blog में recent comments widget add कैसे करते है। Blogger में widget बहुत अच्छा तरीका है अपनी website का look change करने का इसलिए मैं आपसे कहना चाहूँगा की आप भी अपने blog में अपनी पसंद की अच्छी अच्छी widget use कीजिए।चलिए जानते है की blog में recent comments widget कैसे add करते हैं।

- अगर आप blog की post में social share button लगाना चाहते हो तो यहाँ click कीजिए
- Blogger में Facebook Popup Like Box Widget कैसे Add करें
Blogger में Recent Comments ) Widget कैसे Add करें?

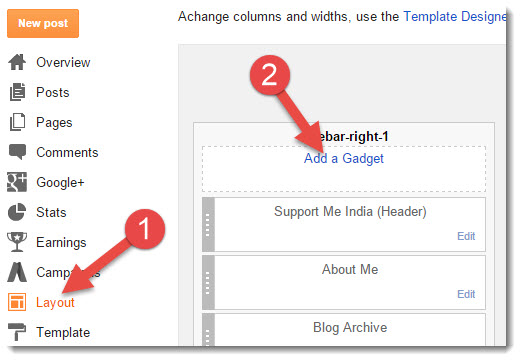
- Lauout पर click कीजिए।
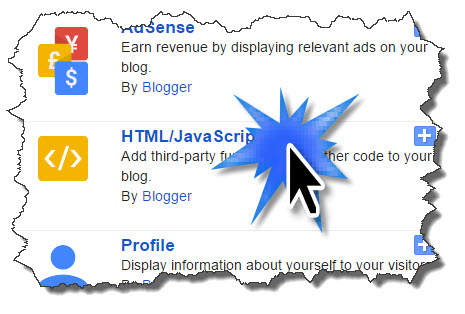
- Add a Gadget पर click कीजिए।

अब ये code copy कीजिए
<style type="text/css">
ul.helploggercomments{list-style: none;margin: 0;padding: 0;}
.helploggercomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.helploggercomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.helploggercomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.helploggercomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "https://4.bp.blogspot.com/-SRSVCXNxbAc/UrbxxXd06YI/AAAAAAAAFl4/332qncR9pD4/s1600/default-avatar.jpg",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="https://helplogger.googlecode.com/svn/trunk/helplogger/[helplogger.blogspot.com]recent-comments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=helploggercomments&max-results=5"></script><div style="font-size: 10px; float: right; margin-top: -15px">
Get this <a href="https://www.supportmeindia.com/blogger-me-recent-comments-with-avtar-widget-kaise-add-karte-hai/" rel="nofollow" >Recent Comments Widget</a></div>
1. numComments = 5, comment कितनी दिखानी हैं।
2. avatarSize = 60, photo कितनी बड़ी दिखानी हैं।
3. characters = 40, कितने शब्द दिखाने है।
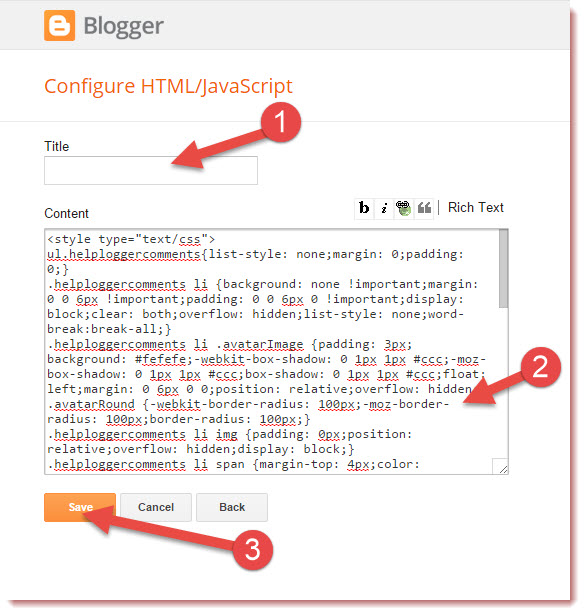
step 1:
Title में Recent Comments लिखे।

- यहाँ पर code paste कर दीजिए।
- Save पर click कीजिए।
- अब save Template पर click कीजिए।
अब आपके blog में recent comments की widget add हो चुकी है अब एक बार check कर लीजिए अगर आपको कही पर कोई problem आये तो comment कर के पूछ सकते हैं। आप मुझसे blogger के बारे में कुछ भी पूछ सकते हैं।
- Blogger कि Post में Google+ Comment Enable कैसे करें?
- Online पैसे कैसे कमाए: Internet से पैसे कमाने के 20 तरीके?
- Blog की Traffic बढ़ाने की Tips & Tricks
मुझे उम्मीद है आपको ये post पसंद जरुर आई होगी अगर आई है तो इस post को social media पर share जरुर करना।



jasvir yadav
Sir app kon sa commant box use karta ho kay yah commant box free blog ma use kar sakta ha?
Jumedeen khan
wordpress comment box.
Rashi
Sir, mne kl ek frst post dali h uspe jo koi cmnt kar rha h to kah rha h ki cmnt nhi ho pa rha h. “Your comment will be visible after approval” sir, to mujhe kya krna hoga aisa q ho rha h
Jumedeen khan
aapne comment moderation option enable kiya hua hai, aap blog dashboard se comments ko approve karo.
नवीन शर्मा
धन्यवाद सर, सर मेरे वेबसाइट/ब्लॉग में कुछ गड़बड़ी हो गयी थी, तो मुझे मेरा ब्लॉग डिलीट करना पड़ा मैंने सारे
यूआरएल को भी गूगल से रिमूव कर दिया हैं, और सर मैंने वापिस से मेरा ब्लॉग बना लिया है, लेकिन गूगल वेबमास्टर
पर मेरे ब्लॉग की सारी पुरानी हिस्ट्री अभी भी है, मैं उसे कैसे हटा कर वापिस से एक नई प्रॉपर्टी ऐड कर सकता हूँ?
Jumedeen khan
Aapke blog delete hone ke bad google uske sare URL ko delete kar dega isme thoda time lagega.
नवीन शर्मा
तो इसका मतलब है सर, मुझे उनसे कोई परेशानी तो नही होगी ना मैं अपना काम जैसा कर रहा हूँ वैसे
करता रहूँ?
Jumedeen khan
Nahi hogi.
Srikant prasad
Hello sir mera ब्लॉगर pe website hai mai jab audience check karta hu to सिर्फ united states kyun dikhata hai kya iske wajah se meri traffic kam hai??? Plz मुझे reply करे
Jumedeen khan
Traffic report ke liye aap analytics use kare blogger ki report sahi nahi hoti hai.
Juhi Rani
Sir mere blog ka avtar image kaise banaye ? Ham jab bhi apne blog comment me, name/URL add karte hain. To meri author image show nahi karti. Jabki email se comment karte hain. To author image show karti hai. To ham kaise author image ko blog ka avtar image banaye ?
Jumedeen Khan
Aap Gravatar site par apna picture add karo.
Juhi Rani
Par mera blog blogger par hai. To Gravatar site par free account bana sakte hain ?
Jumedeen Khan
Yes bana sakte hai. Aap wordpress.com par free acocunt bana kar us ID se gravatar site par login kar sakte ho.
Gurjit Singh
Sir mere mobile mein every post ke niche post comment kyon nhi aata hai. plz help me
Jumedeen Khan
Jab aapki site par traffic badhega to user post par comment karenge.
Helpnagaruntari
bahut achha widget hai jume deen ji maine apne website par lagaya hai
mujhe recent post particular lable ka widget chahiye mere site helpnagaruntari.com ke liye please aap batayenge kaha milega
Jumedeen Khan
Blogger me alreasdy bahut sare widget diye huye hai aapko ye widget bhi mil jayega. Aap blogger ki widget check karo.
Muhammad Abrar
Bhai post code box bohat acha he. Ap mujhy is code ka link de sakte hain koya?
Jumedeen Khan
Ye code aap WordPress par use kar sakte ho blogger blog par nahi.
Muhammad Abrar
Hello brother please ap mere blog ko check kar ke bata sakte hain ke mere blog main or kis kis chiz ki kami hai. Or articalsain koe problem toh nahi.
Meri site ye hai.
Itvillage2016.blogspot.com
Jumedeen Khan
Koi kami nahi hai. All is well
Sarah Avery
Terrific work! This is the kind of info that are supposed to be shared across the internet. Disgrace on the search engines for not positioning this submit upper! Come on over and talk over with my web site . Thank you =)
satish prajapati
mere blog me layout pr click karne ke baad add a widget wale option hi nahi aa rahe h koi tareeka batao na please
Jumedeen Khan
blog ki template change karo.
Sonu
Bhaiya mere blog me background bahut bara Aa raga hai me kya karu plz…help me me apne blog me basic temple use kar raga hu?
Jumedeen Khan
Aap template change karo
Seema buldak
Plizz send me your blog template
Jumedeen Khan
Mai mythemeshop ka ribbon template use karta hu. Aap waha se download kar sakte ho.
Ansari World
sir maine code ko poora hi copy kiya tha
maine bilku bahi kiya jaise aapne oopar apni post men bataya ha but phir bhi recent coments
nahi lag rahi hai
sirf Recent comments likh kar aa raha jo Title mein dala tha aur kuchh nahi aa raha
main kya karu pls tell me
madan
apke blog me agar comment honge tab hi show hone nhi to only recent comment hi likhkar ayega
Mo Aziz
maine jab Recent Comment ke saare instruction ko follow karte huye jab maine apne blog main
ye code dala to mere blog mein recent commet nhi lagi aisa kyun hua mujhe batao
aur aapne apne iss code main apne site ka jo ye
https://www.supportmeindia.com/blogger-me-recent-comments-widget-kaise-add-kare” rel=”nofollow” >Recent Comments Widget
address dala hai to mujhe apne blog main kay dalna hoga mujhe batao …………..
Jumedeen Khan
code ko pura copy karo or meri post ke link ko remove kar sakte ho.
Jumedeen Khan
Agar aapko recent comments me avtar image nahi dikhani hai to aap code me avatarSize = 60, me 60 ki jagah 0 kar do, image show nahi hogi
Deepak Shrivastav
jaise aapke blog me aata hai
Deepak Shrivastav
Recent comments widget me agar Avatar nahi dikhana ho to…??