Hello bloggers आज हम जानेगे की blog की post के निचे या ऊपर social share button कैसे लगाते है। Social share button blog की traffic बढ़ाने में help करते है और visitors आसानी से आपकी post को social media पर अपने दोस्तों के साथ share कर सकते है। Social media traffic बढ़ाने का सबसे बड़ा साधन है आप चाहे तो blog post में share button लगाकर अपने blog पर traffic बढ़ा सकते हो। आइए जानते है की blog post के ऊपर नीचें social share button कैसे लगाते हैं।

Blog Post के निचे या ऊपर Social Share Button कैसे Add करें?

- सबसे पहले blogger.com website पर जा कर log in करे और अपने blog के dashboard में जाये।
- Template>>HTML पर click करें।
- अब कहीं पर भी click कर के Ctrl+F की button दबा कर <data:post.body> search करें।
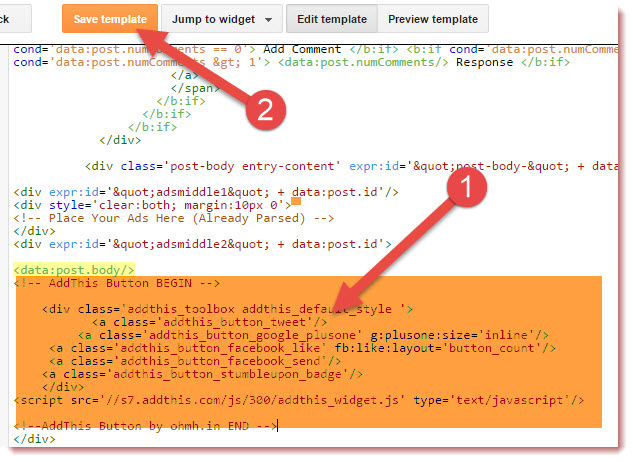
- अब ये code copy कीजिये।
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_button_tweet'/> <a class='addthis_button_google_plusone' g:plusone:size='inline'/> <a class='addthis_button_facebook_like' fb:like:layout='button_count'/> <a class='addthis_button_facebook_send'/> <a class='addthis_button_stumbleupon_badge'/> </div> <script src='//s7.addthis.com/js/300/addthis_widget.js' type='text/javascript'/>
5. code copy कर के <data:post.body> के निचे paste कीजिये।

अगर आपको post के ऊपर social share button लगाना है तो <data:post.body> के ऊपर code लगाए और अगर निचे लगाने है तो निचे paste कीजिये।
Code paste करने के बाद Save template पर click कीजिये।
अब अपने blog की किसी post को open कर के check कीजिये अगर ट्रिक काम ना करे तो दुसरे <data:post.body> के निचे code लगा के देखे।
Note:- Blog html code box में <data:post.body> codes 4-5 जगह होते है अगर एक के निचे code लगाने से blog post के निचे social share button show ना हो तो आप दुसरे <data:post.body> के निचे code लगा कर check कीजिये।
अगर फिर भी आपको किसी तरह की problem आती है तो आप मुझे comment में बता सकते है मुझे आपकी help करने में बहुत खुशी होगी आप मुझे social media पर भी follow कर सकते है।
अब आपने blog में Social Share button add करना तो सिख ही लिया होगा मुझे उम्मीद है साथ ही अगर आपको ये post अच्छी लगी हो तो इसे social media पर share जरुर करना।



gopal sharma
bhai yaar mere blog site par ads show nhi ho rahe hai sab jagah ready show ads aa raha hai
iframe ki bajah se to nahi hote kya iframe show ho raha hai ek jagah
Reena
Kya mobile k jariye hum social media button add Kar Skte hai?pls btana ho skta hai to tarika btaaye add Karne ka
जुमेदीन खान
हां कर सकते हो
Sabir
Ji Bhai q nhi. Main v mobile se hi kaam krta hoon,
jitendra
thanks
apki post se achchi jankariya mil jati hai
mene whatsapp bhi add kar liya hai
but facebook like button to aa rahi he or facebooke share button nahi aa rahii hae
naeem
your right sir mujhe mil gaya post.body search kiya to aur post ke niche share button bhi show ho rahe hai thanx sir
Afreen
Ohh!! Thank you so much for sharing this
RAJ
सर मेने कई बार कोशिश की है पर आपकी ऊपर बताई गयी ट्रिक काम नही कर रही है |
Jumedeen khan
Try to another share buttons.
Naved ahmad
Sir main share button add kiya tha ek website se YouTube pe video dekh ke to usme ek problem h sir
Jb main chrome se website open karta hn to icon show hota h but jb uc browser se open karta hn to show n hota h Aisa q sir.
Jumedeen khan
UC browser cache clear kar check karo.
rahul sharma
sir mere dashboard me template kahi he nhi raha he
Jumedeen Khan
Feature change ho gaye hai. Ab template ki jagah theme ka option hoga.
Indrajeet raj
si maine blogger se wordpress per post import kiya per image nahi show ho raha hai kya kare
Jumedeen Khan
Fir se backup import karo fir bhi na ho to images ko manually upload karo.
शिवदत्त व्यासः
मैं अपने ब्लोगर में संस्कृत भाषा शिक्षण की और संस्कृत सीखने की कला के संबंध में जानकारी लिख रहा हूँ, 2017के बाद में ब्लोगपोस्ट की शुरुआत की है।
parvej
mene ye try keya or kuch nhe huaa please btao.
mene new blog bnaya h. or 1 post be send kare h lekin vo blog par show nhe ho rhe. jesa blog aap ka h mughe be vesa he blog banana h .
ex- aap ne sabhe post ko alag alag daala huaa h . ye kese karte h?
Jumedeen Khan
Iske bare me aap humari blogging wali post padha karo.
Rohit Sharma
Iss post ke name me apne “Button” ki spelling galat likhi hai. Apne “Button” Ko “Buttan” likha hai. Use theek kro.
Jumedeen Khan
thnaks for feadback. i change it now.
ajay gupta
sir mene apne blog me new template lagaya
aur ham ye social buton lagana chahte hain lekin
template ko edit karke datapostbody ko search krta hu to nahi mil raha kya template ke karan to nahi aisa ho raha hai
Jumedeen Khan
sabhi template me ye code work nahi karta.
bhawani
Sir me Social Warfare plugin use kar raha hu, par usme facebook ,G+ par share karne par bhi social share counting number nahi batata hai.
Please reply
Jumedeen Khan
browser ko refresh karo.
Pramod Kumar
Sir aap koun sa share plugin upyog kar rahe hain. main bhi apni site par share aise hi share buttons lagana chahta hoon.
Jumedeen Khan
Social warfare.
Pramod Kumar
Jankari ke liye bahut bahut dhanyawad.
Hasrat
Sir blog me fb like button ke leye blog me jo photo hai waisa photo kaha se laye jaise hindimehelp blog ka jo photo hai wahi unkai page me hai to kaise wo photo apne page me lagawo
Jumedeen Khan
Ye post padho Apne Facebook Page Ko Blog Me Kaise Add Kare
farhan
sir code me problem he app check kero ek baar
Jumedeen khan
Code me problem nahi hai but har temlalte me ye code work nahi karta.
shayarihub.com
Sir me apne blog shayarihub.com me shering button laga raha hu per jab ek pe click kerta hu tab sab pe click ho jaata he
Jumedeen Khan
Aap share button coding sahi se add kare.
lalprajapat
sar jab bhi mai code past karke save karta hu to ye name likha aata hai mai kya karu -Edit templatePreview template Revert widget templates to default Revert changes Format template
Error parsing XML, line 629, column 21: Open quote is expected for attribute “class” associated with an element type “div”.
Jumedeen Khan
aapse div code me galti ho rah ihai. Ache se code pate karo.
yash
Bro apne blogspot ka btaya..
WordPress p kese krte h vo btao plz?
Jumedeen Khan
WordPress par aap iske liye plugin use karo.
Rusheek
Bro मैंने अपने कंप्यूटर और मोबाइल में मेरे ब्लॉग के टेंपलेट में यह कोड सर्च किया लेकिन नो टेक्स्ट बता रहा है प्लीज मुझे कोई हिंट दीजिए जिससे ऊपर दिए गए कोड को ढूंढ पाउ
Jumedeen Khan
अगर आपको पूरा टेक्स्ट नहीं मिल रहा है तो आप इसमें से कुछ शब्द सर्च कर सकते हों
afjal
blog par share button m ye dikkat aa ra rahi h
Error parsing XML, line 1680, column 41: Open quote is expected for attribute “class” associated with an element type “div”. Hide notification
Jumedeen Khan
Aap post me btaya code sahi jagah par add karo.
jay
Whatsapp share button kaise add hoga. Please bataye.
sunil bhargav
mere blog par share button show nahi ho raha hai uski jagah like twit or send ka button show ho raha hai
Jumedeen Khan
Post me btaye step ache se follow karo.
sunil bhargav
mai apne template ko default karna chahta hu lekin nahi ho raha hai kyoki jab bhi mai share button lagane ki koshish karta hu to usme find karne ke baad mujhe data post body show nahi hota hai kyoki maine pahle bhi koshish ki thi isl;iye esa ho raha hai
Jumedeen Khan
@Sunil
blogger template ko edit karne ke liye aapko blogger ki coding ki thodi janakri hona jaruri hai. Bina jankari ke aap ye nahi kar sakte.
ashutosh singh
hello jummedin bro mai aapse puchna chahta hu ki jsse mera blog traffic me aage hai to uska mere se kam alexa rank dikh raha hai uska traffic 100 mera 300 phir bhi kyo mera crore me hai uska lakhs me
Jumedeen Khan
Site rank and value sirf jyada content badhane se increase nahi hoti hai. Iske liye site quality or original content hona jaruri hai. iske liye aap humari alexa se related post padhiye.
ashutosh singh
to kya mai apne sare post ko delet kardu
phir se post likhna start karu
aur dusri bat ye hai ki maine apna blog bing me bhi submit kiya tha bit yahoo ya bing me mera koi bhi post search me nahi aata hai aur google par aata hai
Jumedeen Khan
Nahi. post delte karne ki jarurat nahi hai. Ab yaha se aage kuch behtar karne ki koshish karo. old post delete mat karna.
Md barkat
Jumedeen sir muje Puchna hai ke…. Main Apne Post ke niche WhatsApp Share Button kaise Lagaye.. please batyae.
Jumedeen Khan
Aap whatsapp share button likh kar google me search karo. aapko iski coding mil jayegi.
Sandesh
sir jaise aap bataye h usi prakar mai data post body 2 3 jagah hai lekin problem ye h bina post ko read more kiye hi uske niche share button dikh raha hai har ek post k niche mai ye chahata hu ki post ko kholne k baad share button dikhe help me…
Jumedeen Khan
aapko sabhi jagah code paste nahi karna hai. sirf ek jagah par karna hai.
Sandesh
ek jagah hi kar rahu hu sir..
Jumedeen Khan
aap WordPress them use kar rahe ho. isliye ye error aa raha hai.
Harshad Bataviya
blog ke homa page par meri 6 post disple ho rahi hai vo sari post ke niche me share button add karna chahta hu to kya karu…….
Jumedeen Khan
iske liye aapko blogger ki coding ki achi jankari honi chahiye .tab aap blog ke home page ko customize kar sakte ho.
Harshad Bataviya
thoda coding ki knowlege hai…. Pls Ho sake to bataye ke me kya karu jise sari post ke niche share link aa jaye…. pls help me….
Jumedeen Khan
agar aapko coding ki jankari hai to isi post me diye social button code ko template me add kar sakte ho.
Shishank singhal
Sir,
Data:Post.body ko Android mobile ke blog me kaise search kare
Jumedeen Khan
blog ki coding mobile or computer dono me same hoti hai. so jo code post me btaya hai wese hi add karna hai.
Heather Duncan
Good looks, excellent picture quality, and Simply SMART. What would have been the best possible outcome in a situation like this’. How I use it As a travel blogger, I use the Action Cam to document my experiences, both via photos and video.
shashi yadav
Hamare template me bus ek hi jagah par hai. aur vo bhi kam nhi kar rha hai. mai kya kru help me pleas.
Jumedeen Khan
Template me uski coding check karo.
Utpal Konwar
Apne jis trah ki sidebar social share buttons diya hai. Usko apne blog keliye kaise add krna hai..please reply me thank you..
Jumedeen Khan
Post me diya code jaha btaya hai waha waha paste karo.
jonaldo
Hi my friend! I want to say that this article is awesome, nice written and come with approximately all vital infos. I would like to see extra posts like this .
devraj
bhayi ye to like button he share button kaha jise me apne article fb par share kar sku..
Jumedeen Khan
like ke sath share bhi kar sakte ho. try kar ke dekho.
sarfraj
Sir maine social sharing buttons ke liye jaisa aap ne bataya baisa hi kiya lekin sharing buttons to post nahi aayi aur ab temple se (data post body )hi gayab ho gaya hai check karne par nahi milta ab main kaise is ko post par laga sakta hu
Jumedeen Khan
blog ki template me data post body code 3-4 jagah hota hai. aap theek se search karo or social button show na ho to dusre code ke niche code paste karo.
sarfraj
Code nahi mil raha sirf sharing button yeh likha hua milta hai
Jumedeen Khan
mai kaise man lu. har template me ye code hota hai. ho sakta hai aapne delete kar diya ho.
Sanju
Thankqs sir trai karata hu lekin vo jo pest kiya he vo nilal na padega ki aisa hi rahene de
Jumedeen Khan
maine post me note diya hua hai ki data:post:body wala code template me kei jagah hota hai, agar buttan kaam na kare to dusre code ke niche code paste karke try karo.
Sanju
Sir maine a cod to pest kar diya but kam nahi kar raha he
Or ab kaha pest kiya he vo bhi nahi mil raha he
Seach me bhi nahi aa raha he to templet me kus problem to nahi aayegi na? Bina dilit kiye
Or aapne kaha tha ye search karo lekin search me to ye code aate the or uske niche pest kiya tha
Ab mil nahi raha he kya karu
Sayed Amir
Maine apni website me html code lagaya lekin ab page open karne per ek privacy setting ka pop-up massage show hota hai is ko kaise solve Karen
Vakil Shaikh
wah!sir kitna acha blog likhe thanks very much!
Jumedeen Khan
aap jo castomize template use kar rahe ho uski coding me koi mistake hai. blog ki template reload kar lo.
madan gangwar
bhai aap kafi achi jankari de rahe ho iske liye thanxx
mere blog ke dashboard me tamplets ka janha par box hota hai jisme blog chota sa dikhta hai us box me invalid secerity token error 403 likhakar aa raha hai bhai plzz help karooo