क्या आप जानते है आपके blog में contact form होना बहुत जरुरी है जिससे आपके visitors, company owners आपसे direct contact कर सके अगर आप visitors को बार बार अपना email address नहीं बताना चाहते हो तो आप अपने blog में contact form add कीजिये ये बहुत ही अच्छा तरीका है visitors बढाने का blog में contact form add करने के लिए आपको बस थोड़ी सी coding setting करनी है इस article में आज मै आपको इसी का तरीका बता रहा हूँ अगर आप अपने blog में contact form बनाना चाहते है तो आप इस post को follow कीजिये।

Blogger में Contact Form Page कैसे Add करते है?
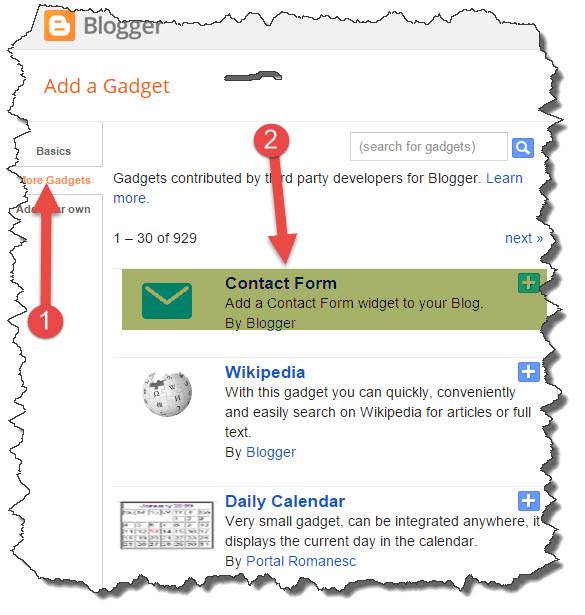
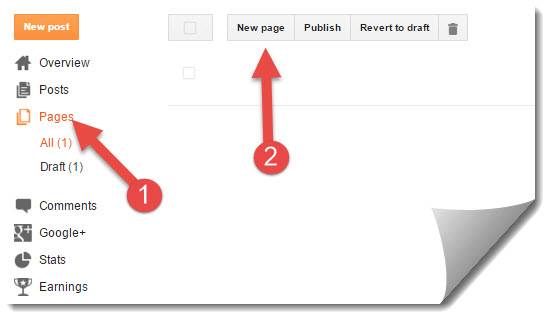
Step 1:

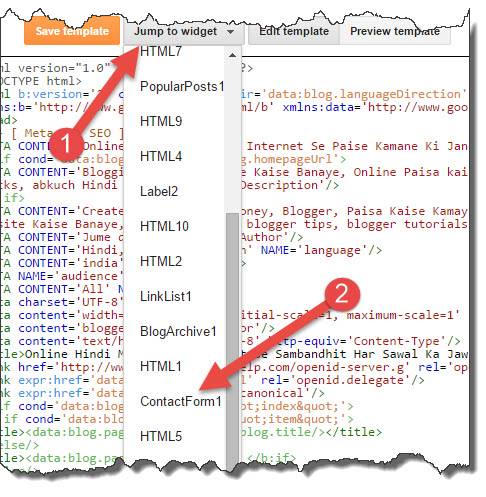
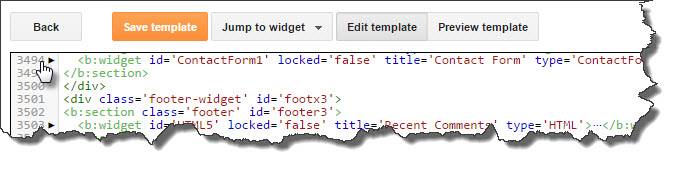
Step 2:

Step 3:

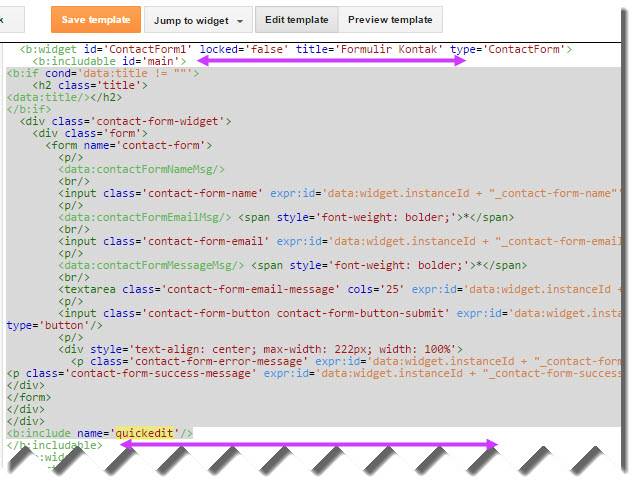
2. अब <b:includable id=’main’> और </b:includable> के बीच में जो code है उसे delete कर दीजिए।
<b:if cond='data:title != ""'>
<h2 class='title'>
<data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>

Step 4:
- अब आप ]]></b:skin> ये code search कीजिये।
- ये code copy कर के ]]></b:skin> के ऊपर paste करें।
/* Contact smi*/
.contact-form-widget {
margin-left:auto;
margin-right:auto;
width: 400px;
max-width: 50%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 50%;
max-width: 50%;
margin-bottom: 10px;
height:30px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 80%;
height:200px;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #f9f9f9;
background: #1aeb00;
color: #222;
width: 100%;
max-width: 20%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #f56c7e;
color: #444;
border: 2px solid #222;
}
Step 5:

2. अब ये code copy करें।
<script>
var blogId = '9068543364951090862';//replace it the text with your blogID
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name="contact-form">
<div>
Your Name : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<div>
Your Email: <em>(required)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<div>
Your Message: <em>(required)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Send" />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
इस post को समझने में अगर आपको किसी तरह की problem आती है तो आप मुझे comment में बता सकते है मुझे आपकी help करने में बड़ी खुशी होगी।
अगर आपको blogger या internet से related कोई भी जानकारी चाहिए तो मुझे comment में post कर सकते है साथी ही आप अपने browser में https://www.supportmeindia.com type कर के भी हमारी website पर आ सकते है।
I hope आपको ये post आपको अच्छी लगी होगी अगर हाँ तो इसे अपने सभी friends के साथ social media पर share जरुर करना ताकि आपकी वजह से कोई और भी अपने blogger blog में Contact Form Page add कर सके।



आपके द्वारा दी गई जानकारी से मैने अपना कॉन्टेक्ट us from दिख गया है लेकीन मुझे अपना कॉन्टेक्ट डिटेल कैसे डालना चाहिए
Sir aapne contact us page ke bare me bahut acchi jankari share ki h thank you.
Sir aapne contact us ka page banana shikhaya par jab hume koi contact karne ke liye hmare contact us ke page me aakar sampark kre to vo message kaha show hoga
Please bataye
आपकी email id पर
सर बहुत बहुत शुक्रिया मेरा कांटेक्ट पेज अच्छे से काम कर रहा है,
बहुत बहुत शुक्रिया भाईजान।।।
Really works fine….
Allah May Bless You…..