अगर आप blogging करते है और अपने blog पर better article share करते है तो आपको अपने blog की हर post में अपना name photo और अपनी details add करनी चाहिए जिससे visitors आपको पहचाने और ये जान सके की इस blog का author कौन है। आज इस post में मैं आपको इसी के बार में बताने वाला हूँ की blog की हर post में author box कैसे add करते हैं।

अगर आप चाहते है की आपके visitors आपको पहचान सके और उन्हें पता रहे है की वो किस की website या blog पर activate है इससे आपका name भी होगा और लोगो को आपकी website को याद रखने में भी आसानी होगी। Blog की traffic बढ़ाने में भी help मिलेगी और भी बहुत से फायदे है blog में author box enable करने के so आइये जानते है।
Blogger की सभी Post में Author Box कैसे Add करें?
Step 1
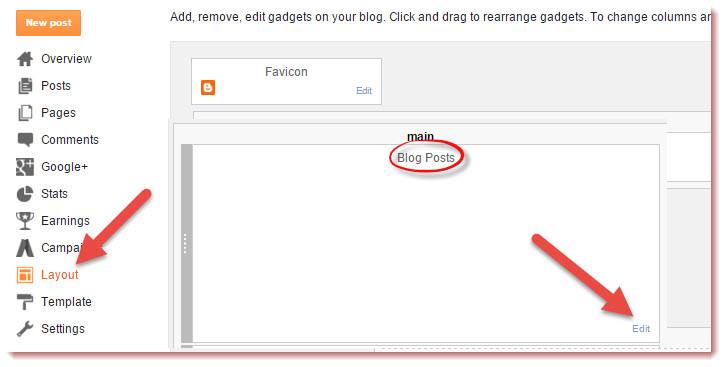
सबसे पहले अपने blog के dashboard >> Layout पर जाइए।
 1. layout select कर लीजिए।
1. layout select कर लीजिए।- Blog posts widget पर Edit पर click कीजिए।
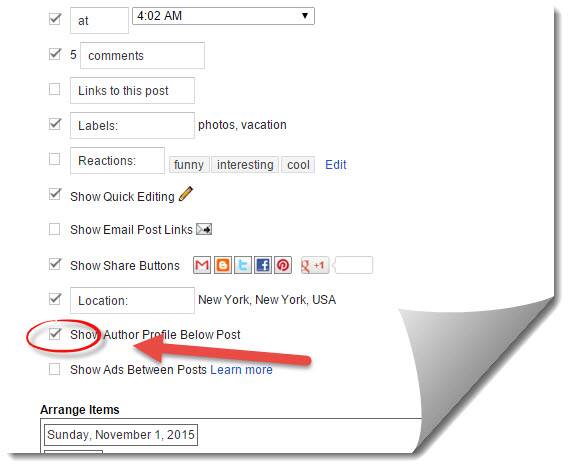
- अब एक new popup window open होगी उसमे आपको show author profile पर टिक करनी हैं।
Step 2:
अब एक new page open होगा उसमे show author profile के सामने टिक कर दीजिए।
- Save पर click कर save template पर click कर दीजिए।

Step 3:
- अब अपने blog के dashboard में चले जाइए।
- Template >> EDIT HTML पर click करें।
- अब code box में कही पर भी click कर और Ctrl+F button दबाकर ]]></b:skin> search कीजिए।
- ]]></b:skin> की जगह ये code paste कर दीजिए।
/* css Author Box start by https://www.supportmeindia.com */
.articleAuthor{overflow:hidden;margin-bottom:10px}
.authorContent{overflow:hidden;background:#f1f1f1;padding:0;margin:1px;margin-bottom:0;border-top:2px solid #e9e9e9;}
.authorLeft{overflow:hidden;float:left;margin-right:10px;}
.authorLeft .authorAvatar{overflow:hidden;}
.authorLeft .authorAvatar img{background:#f1f1f1;display:inline-block;}
.authorDetails{overflow:hidden;margin:14px 0 0 0;}
.authorDetails h2{font-size:12px;color:#222;font-weight:400;text-transform:uppercase;}
.authorDetails h2 a{color:#4db2ec;background:#f1f1f1;padding:4px 8px;display:inline-block;font-size:15px;margin-left:5px;border:double #f1f1f1;}
.authorDetails h2 a:hover{color:#71c5f6;background:#f1f1f1;}
.authorDetails span{display:block;padding-top:3px}
.articleAuthor .authorContent p{color:#222;line-height:20px;margin:0 10px;font-size:15px;}
/* css Author Box start by https://www.supportmeindia.com */
Background:#f1f1f1 की जगह आप अपनी पसंद का color change कर सकते हों।
Step 4
-
- अब ये code <data:post.body/> search करें।
- <data:post.body/> के नीचें ये code paste करें।
<div class='articleAuthor'>
<div class='authorContent'>
<div class='authorLeft'>
<div class='authorAvatar'>
<img alt='' class='avatar avatar-120 photo dontshowit showit' height='120' src='https://3.bp.blogspot.com/-N2mOOAsAbMI/Vdxr_5yH76I/AAAAAAAABbU/eMdnoOf6DrU/s1600/jume%2Bdeen%2Bkhan.png' width='120'/>
</div>
</div>
<div class='authorDetails'>
<h2>
About Author<a href='https://https://www.supportmeindia.com' rel='author' title='Admin'>your name</a></h2>
</div>
about you
</div>
</div>
- src के सामने वाले link की जगह अपनी photo के link paste करो।
- supportmeindia.com की जगह अपनी website का URL डाल दीजिए।
- about us की जगह पर अपनी details लिख दीजिए ।
- Code set करने के बाद Save Template पर click करें।
अपने Photo का Link पता कैसे करें?
- New post लिखने के option पर जाओ और post में अपना photo upload करो।
- अब Compose/HTML option में से HTML पर click करें।
- अब coding में 2 तरह के link होंगे href और src आपको src के सामने वाला link use करना हैं।
Note:- <data:post.body/> code blog की template में कई जगह पर होता है अगर trick काम ना करे तो <data:post.body/> के नीचें code paste कर के check करें।
अब एक बार अपने blog की किसी post को open कर के result check करें आपको कही पर कोई problem होती है तो comment में अपनी problem पूछ सकते हों।
I hope आपको ये post अच्छी लगी होगी अगर हाँ तो इस post को social media पर share जरुर करना।



ho gaya sir thank…you so much..for this wonder full artical
Bhai aapne apni post me whatsapp share button kaise lagaya hai? Please help
इसकी जानकारी यहां है, सबसे बेस्ट सोशल मीडिया शेयर बटन
Dhanyvad sir
Hello Sir,
Mai Apne Blog Ki Theme Ko Ek External Android Application Me Edit Karta Hu, Mere Paas Laptop Nahi Hai, Isliye Mai Use Directly Edit Nahi Kar Paya. Sabse pehle maine use external app me sdit kiya, phir us file ko xml me save kiya, but jab use Uploade kar raha hu to usme error shoe ho raha hai….!!!! Please help.
Theme ko blog par upload kake bad me jo edit karna hai kar sakte ho.
Hi sir
mujhe author box hide karna hai layout me jakar karta hu to ho jata hai lekin recent post widget hai usme post title ke niche show karta hai kya karna honga
blog theme se author box ki coding remove kar do nahi hoga.
Sir me wordpress par hu par aur schema theme use kar rha hu jisme autor box bhi hai. Par me us author box me image add nhi kar pa raha hu sir kaise karu . Suggest kare.
Aur aapne kaise author box me image add ki hai.
Aap apni wp mail id se gravatar par profile banao aur profile picture upload karo image show hone lag jayegi.
A/W bhai mera v ek website hai par post search mai nahi a tee tho da help kardo meta ki kya karu mai.
First aap blog me kuch post likho aur blog ko search console me submit karo uske bad apni posts ko share karo index ho jayegi.
A/s.. Mai apka baht bada fan hu, mujhe ap se kuch help chahiye tha,
Mai Sora ka free template use kr rha hu, usme author details me mera google+ name aur pic to aata hai bt description me Sora ke bare me aarha h, use kaise edit karu?
aur plz ek bar mera site dekhkar batayen k usme kya kya kami hai aur abhi kya mai adsense keliye apply kr sakta hu
W/a thanks and welcome bro.
Aap blogger dashboard theme edit html option par jao or description ka koi word search kar us description ki jagah apne bare me likho. Aap logo big size ka use kar rahe ho use small karo.
Thanks bro mera to ho gya but mera yaha se nhi maine sidebar me html widget add karke kiya h
hello sir,
thanks a lot sir, maine lastly successfully auther box laga hi liya, bar bar error aa raha tha, par lastly ho hi gya.
sir, mera ye sawal hai ki ap auther box me fb ka ya tweeter ka link bhi lagae ho, use kaise kiya ja sakta hai?
again thank u sir.
thank you bhai apki post se maine apne blog par author profile add kar li
apne bahut hi achhi tarah se samjhaya hai…