हर एक वेबसाइट पर social media share buttons add होते हैं और यह वेबसाइट पर social traffic बढ़ाने के लिए जरूरी भी है। लेकिन social share icons के लिए जो plugins इस्तेमाल होते हैं वो heavy Javascript का इस्तेमाल करते हैं इससे site speed slow हो जाती है। इसीलिए मैंने बिना जावास्क्रिप्ट का इस्तेमाल किये सोशल मीडिया शेयर बटन प्लगइन बनाया है जो website speed को बिल्कुल भी affect नहीं करता है। Best social media share buttons plugins for 2024.

इस plugin को मैंने simple coding का इस्तेमाल करके बनाया है इसमें Javascript और jQuery का इस्तेमाल नहीं किया गया है इसीलिए यह super-fast social sharing plugin है और site speed को बिल्कुल भी affect नहीं करता है।
इस सोशल मीडिया शेयर प्लगइन का इस्तेमाल करने के निम्न फायदे हैं,
- यह प्लगइन किसी जावास्क्रिप्ट का इस्तेमाल नहीं करता।
- इस प्लगइन से आपकी साइट लोडिंग स्पीड स्लो नहीं होगी।
- ये प्लगइन floating share buttons भी provide करता है।
- आप अपने पसंदीदा शेयर बटन को एक्टिवेट कर सकते हैं।
- यह प्लगइन व्हाट्सएप शेयर बटन भी प्रोवाइड करता है।
- आप सोशल शेयर लिंक में no-follow tag add कर सकते हैं।
- इस प्लगइन का साइज 50kb से भी कम है।
- इस प्लगइन को सेटअप करना बहुत आसान है।
प्लगइन को वेबसाइट स्पीड को ध्यान में रखते हुए बनाया गया है और इसमें किसी भी प्रकार की जावास्क्रिप्ट और जेक्वेरी का इस्तेमाल नहीं किया गया है, ताकि इससे आपकी साइट की स्पीड स्लो ना हो।
यह मेरा पर्सनल कस्टम सोशल मीडिया शेयरिंग प्लगइन है जिसे मैं अपनी पर्सनल वेबसाइट्स पर इस्तेमाल करता हूं लेकिन अब मैं इसे आप सभी के साथ शेयर कर रहा हूं, यह बिल्कुल फ्री है और इसका इस्तेमाल कोई भी कर सकता है।
इस प्लगइन में आपको निम्न सोशल शेयर बटन मिलेंगे
- Google+
हमने इस प्लगइन में सिर्फ most popular social media share icons add किए हैं जिनका इस्तेमाल सबसे किया जाता है, अगर आप चाहे तो अपना favorite शेयर बटन भी इसमें ऐड कर सकते हैं।
इसके बारे में आप हमें comment section में बता सकते हैं, अगर आपका बताया शेयर बटन useful होगा तो उसे शामिल कर लिया जाएगा।
चलिए अब मैं आपको इस प्लगइन को सेट करने के बारे में बताता हूं,
सोशल मीडिया शेयर बटन प्लगइन को सेट अप कैसे करें?
इस प्लगइन को सेट अप करना बहुत आसान है, आप इसे डाउनलोड कर अपनी साइट पर इंस्टॉल कर नीचे बताई स्टेप फॉलो करके आसानी से सेटअप कर सकते हैं।
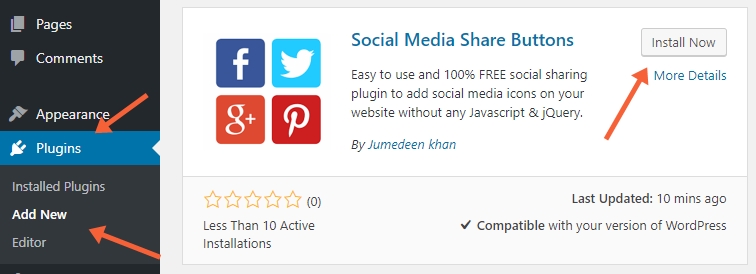
स्टेप 1: Plugin डाउनलोड करें
- अपनी साइड के वर्डप्रेस डैशबोर्ड पर जाएं।
- अब लेleft side नेवीगेशन में Plugins >>Add New पर क्लिक करें।
- अब सर्च बॉक्स में “Social Media Share Buttons” टाइप कर सर्च करें।
- Plugin सर्च करके Install Now पर क्लिक करें।

आप चाहे तो इस प्लगइन को इस बटन पर क्लिक करके डाउनलोड कर सकते हैं, यह लेकिन Github पर भी उपलब्ध है।
Download Social Media Share Button Plugin
स्टेप 2: Plugin सेट अप करें।
Social sharing plugin को एक्टिवेट करने के बाद, Settings >> Social Sharing पर जाएं और नीचे दिए स्टेप फॉलो करें।
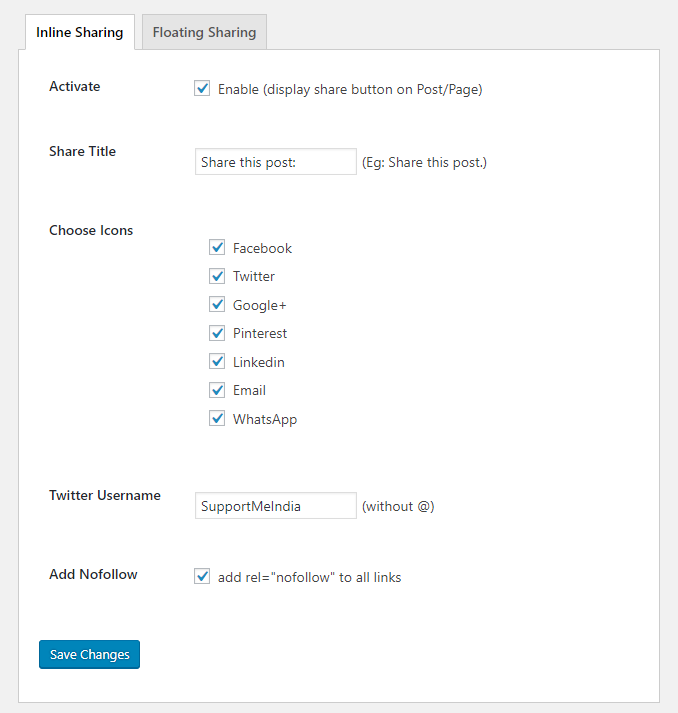
Inline Share Buttons Settings:
यहां से आप पोस्ट और पेज के end में show होने वाले सोशल मीडिया शेयर बटन को enable कर सकते हो, साथ ही ट्विटर यूजर नेम और nofollow tag add कर सकते हैं।
- Post/page end में buttons enable करें।
- सोशल शेयर बटन के लिए header टाइटल चुने।
- यहां अपना ट्विटर यूजर नेम एड करें। (बिना @ के)
- यहां से nofollow tag enable कर सकते हैं।
- आखिर में settings save करने के लिए save changes बटन पर क्लिक करें।

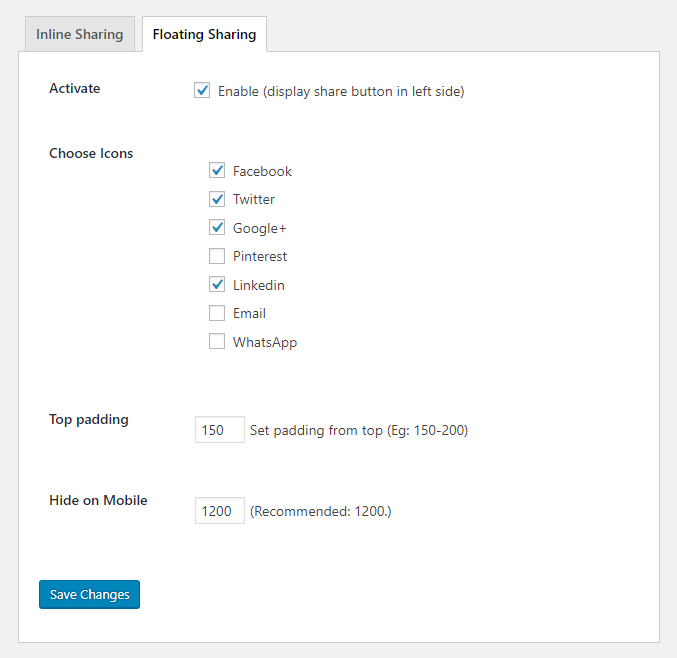
Floating Share Buttons Settings:
यहां से आप पोस्ट और पेज के left side में show होने वाले सोशल शेयर बटन enable कर सकते हैं, साथ ही मोबाइल hide limit भी सेट कर सकते हैं।

बस हो गया, यह बहुत आसान था, अब आप अपनी blog के किसी page या post पर visit करके देख सकते है की सोशल शेयर button show हो रहे है या नहीं।
अगर इस प्लगइन को सेट अप करने में आपको कोई प्रॉब्लम हो रही है तो आप नीचे कमेंट सेक्शन में बता सकते हैं, आपकी हर मुमकिन help की जाएगी।
अगर आपको हमारा यह प्लगइन अच्छा लगे तो अपना 2 मिनट का समय निकालकर प्लगइन के लिए maximum rating के साथ review जरुर सबमिट करें।
अधिक जानकारी के लिए आप हमारा official article Social Media Share Buttons (without Javascript) पढ़ सकते हैं।
हमारा दूसरा plugin भी देख सकते है,
साथ ही इसे अपनी सोशल प्रोफाइल पर अपने दोस्तों के साथ शेयर जरूर करें ताकि वे भी इसका इस्तेमाल कर सकें।



This Article of yours has good information , keep doing the same.
jumedeen brother meri website par ek problem aa rahi hai, category pagination par 404 error aa rahi hai,mein bahut pareshan hun kaise fix karu
आपने जो category url से category remove किया हुआ है, उसे ठीक करो, प्रॉब्लम सोल्वे हो जाएगी
Sir isme “Telegram app” me share karne ka option nahi hai. Please add kare.
Ok
Sir without plugin share button me whatsapp button bhi add kar dijiye na bahut hi acha hoga please sir
Jumedin Sir App ne iss plugin ko share kar mera tension he khatam kar diya, aap ka bahot abhari hu….
Bhai isme print ka button aur de do bhut log use krte hai
print ka option browser me already hota hai, aap right click karke print kar sakte ho.
bhut hi achaa plugin hae
Thq @jdk sir…. bhut hi achha low size speedy plugins hai…
REQUEST: please *PRINT* ka bhi option add kare.. aur *SMI forum* jald hi online kare..