Adsense hindi blogger ke liye sabse best ad network hai. In my case, Mai already ek AdSense user hu or last kei month se google AdSense advertising program istemal kar raha hu. Is samay mai maine AdSense ke bare me bahut kuch sikha hai. Or usme se kuch tricks aapko bhi btayi hai. Aur is tutorial me hum bat karne wale hai ki apne WordPress blog me AdSense ke ad code kaise lagate hai.

Jab koi pahli bar AdSense use karta hai to uske pas AdSense ad code ko blog me add karne ka koi idea nahi hota hai. Use ye bhi pata nahi hota hai ki AdSense ke code blog me kaha kaha par add karne hai.
- Blogger Blog Ko WordPress Par Import Kaise Kare: Simple Way
- Hostgator Hosting Par WordPress Blog Kaise Install Kare
Is article me mai mai aapko without plugin WordPress blog me AdSense ke ads code lagane ke bare me bta raha hu. Jisse aap direct apne WordPress blog me ads code paste kar sakte hai.
WordPress par unlimited feature hote hai. Jinhe hum plugin ki help se use kar sakte hai. Same wese hi aap WordPress plugin se ek hi bar me apne WordPress blog ki sabhi post me ads code laga sakte hai. Iski jankari ke liye aap ye tutorial follow kare.
- WordPress Blog Me Adsense Ke Ads Kaise Lagate Hai
- WordPress Blog Me Ad Injection Plugin Se Adsense Ke Ads Kaise lagate Hai
To chaliye ab hum bina plugin ke WordPress par ads code lagane ke bare me bat karte hai.
WordPress Blog Me Bina Plugin Adsense Ad Code Kaise Add Kare
Apne blog par ads lagane ke liye aapko ads code ki jarurat hoti hai. So pahle aap adsense.com par ja kar ads code create kare. Agar aapko ads banane ki jankari nahi hai to aap Google Adsense Par Ads Kaise Banate Hai in Hindi article padh kar ads bana sakte ho. Ya fir aap ye video dekh kar bhi AdSense par ads banane ki jankari pa sakte ho.
Adsense par ads banane ke bad aapko AdSense ad code milega. Yahi code aapko apne blog me add karna hai.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 300x600 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-474574373777xxxxxxxx"
data-ad-slot="9535294041"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Ab aapke pas AdSense ka ad code taiyar hai. So ab bas aapko WordPress blog me ads lagane hai.
Adsense Ads Code Ko Without Plugin WordPress Blog Me Kaise Add Kare
WordPress blog par bhi same wohi tariak hai jo blogger par hai. Bas thoda sa difference hai. Agar aap blogger user ho or uski jankari pana chahate ho to aap Blogger Ki Sabhi Post Me Adsense Ke Ads Kaise Lagaye post padh kar blogspot blog me ads laga sakte hai.
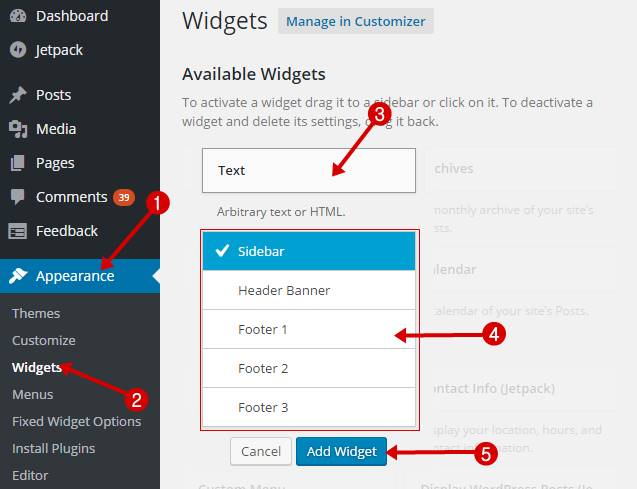
- WordPress admin panel par ja kar log in kare or left side sidebar me Apearance > widgets par click kare.
- Ab jo page open hoga usme sabse upar Available widget ka option hoga. Yaha aap jo WordPress them use kar rahe ho uske hisab se laag alag widget hoti hai. But sabme Text widget ka feature hota hai. Aapko isi par click karna hai.
- Text par click kare
- Ab aapko sidebar, header or footer widget jaha bhi ads lagana hai wo select kare.
- Ab Add widget par click kare. or jo widget khule usme ads code paste kar de.

Is tarah se aap WordPress blog par AdSense ke ad code add kar sakte hai. To ab aap AdSense par ads bana bhi sakte ho or WordPress blog me add bhi kar sakte ho.
Aane wale time me hum sikhnege ki WordPress post me ads code kaise lagate hai. Agar aapke pas WordPress se related koi sawal ho or aap humse puchna chahate hai to comment me apna sawal puch sakte hai.
- Blog ke 1 Page Me Adsense Ke Kitne Ads Laga Sakte Hai
- WordPress Blog Par Favicon Kaise Set Kare – 3 Badiya Tarike
Note: Agar kisi ko WordPress manage karne me koi problem ho rahi ho to wo apni problem comment me btaye. Hum aapke liye us topic par details me post kar ke aapki help sakte hai. So apne vichar comment me jarur share kare.
Agar aapko WordPress ke bare me ye jankar iachi lage to ise other WordPress user or social media par share jarur kare.


