WordPress blog post me featured image kaise add kare? WordPress featured image jise post thumbnails bhi kahte hai WordPress blog ka ek popular and important feature hai. Mostly blog homepage and archives par show karne ke liye WordPress blog post me featured image add karne ki jarurat hoti hai. Aaj is post me main aapko WordPress blog ki post me featured image or post thumbnails set karne ke bare me complete step bta raha hu. Jinhe follow karke aap apne WordPress blog ki sabhi post me featured images laga sakte hai.

Generally WordPress platform par blogging ki starting karne wale blogger ko iska pata hota hai or bahut hi kam WordPress blogger iske bare me nahi jante but jab koi blogspot blogger apne blogger blog ko WordPress par transfer karta hai to mostly use featured image ke bare me information nahi hoti.
WordPress par blog ko move karne ke bad jab uske homepage par post thumbnails show nahi hoti or error show hota hai to uske liye ye bahut badi problem ban jata hai. Wese bhi jis issue ke bare me hume jankari nahi hoti wo easy hote huye bhi hamare liye bahut hard ban jata hai. Mujhse WordPress par featured image set karne ke bare me kafi bloggers puch chuke hai or mujhe har bar unhe iske step btate hote hai.
- Blogger Blog Ko WordPress Par Import Kaise Kare in Hindi
- WordPress Blog Me Comment Subscription Text Kaise Change Kare
Complete guide to set featured image in WordPress blog post: WordPress featured images or post thumbnails users ko attract karne ke awesome tarika hai. Aapki featured thumbnail photo jitni attractive hogi user us par utna hi click karenge.
So aaj main is post ke through un sabhi bloggers ki problem solve kar raha hu. Yaha hum janenge ki kaise hum WordPress blog ki all posts me featured image add kar sakte hai. Iske liye hume kya karna hoga or kya iske liye hum koi plugin istemal kar sakte hai?
How to Add Featured Image or Post Thumbnails in WordPress Post
Problem tab nahi hoti jab humare blog par kam post and pages hote hai unme hum easily post edit option me ja kar featured iamge set akr sakte hai. Problem tab hoti hai jab humare blog par bahut sari post ho or hume sabhi we pages me post thumbnail add karne ki jarurat hai.
Aap 2 tarike se WordPress blog posts me featured image add kar sakte hai.
- Edit Post and Pages.
- Use Featured Image Plugin.
Main yaha aapko dono ke bare me step by step bta raha hu. Aapko jo tarika best or better lage aap wo follow kar sakte ho. Direct post edit kar ke featured iamge set karne me time jyada lagta hai kyuki aapko sabhi posts me ek ek kar ke featured picture set karni hogi.
Jabki aap plugins ka istemal kar ek bar me sabhi WordPress post me featured image or post thumbnail add kar sakte ho.
1. Edit Post & Pages:
Featured image or post thumbnail WordPress theme ka hi ek feature hota hai. Jisse hum blog home page, category, tags and archives pages par post summary ke sath ek featured image bh ishow kar sakte hai. Hum post me add ki gayi kisi bhi image ko featured image me set kar sakte hai.
Ye feature lagbhag all WordPress themes me mil jayega. Top most theme jaise ki Genesis theme automatically aapki post ki first post ko featured image ki jagah show kar deti hai.
Manually WordPress blog ki post me featured image set karne ke liye aap ye step follow kare. Ye bahut hi easy way hai aapko bas post editor me ja kar ye steps follow karne hai.
Follow below step and set featured image in WordPress:
Step 1:
- Go to your WordPress blog dashboard.
- Now click on all posts in left sidebar.
- Ab jis post me aapko featured image lagani hai us par Edit option par click kare.
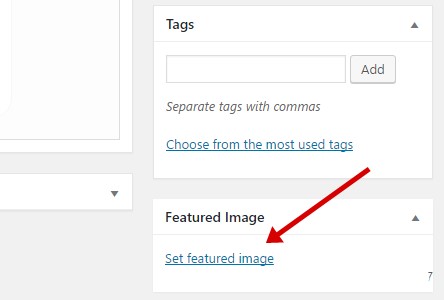
- Edit option open hone ke bad aap right sidebar me last me dekhe aapko Featured image >> Set featured image ka option dikhayi dega.
- Ab “Set featured image” par click kare

Step 2:
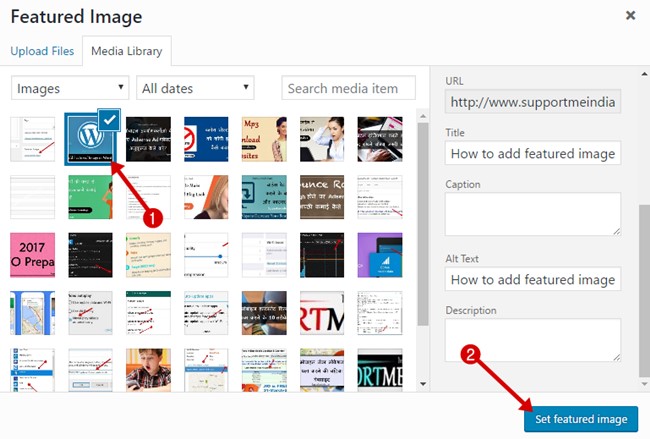
- Ab ek pop up windows page open hoga usme apni post ke liye usi post me upload ki gayi ya koi or image select kare.
- Image select karne ke bad “set featured image” par click kare.

Step 3:
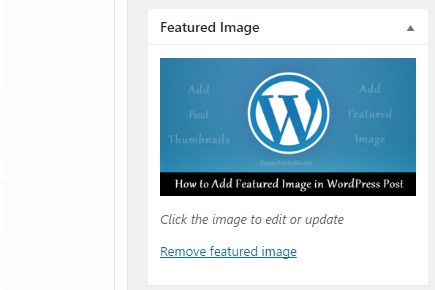
Ab kuch hi second me aapki post me post thumbnail set ho jayegi or aapko right sidebar ke last me is screenshot ki tarah dikhayi degi. Ab aap blog homepage, archive, categories and tags kisi par bhi post pages ko open karke dekh sakte ho post title, description, breadcrumb ke sath image bhi show hogi.

Isi tarah aap jab bhi WordPress blog par new post ya new page create kare to scroll down kar ke right side ke sidebar me featured image add kar sakte hai ya fir aap post edit option me ja kar old posts me bhi post thumbnails laga sakte hai.
But bahut sari post me is tarah post thumbnail add arenge to har post ka editor option open karne me bahut jyada time lag jayega. Mostly jab koi blogspot blog ko WordPress par migrate karta hai to use sabhi posts me ek sath featured image add karne ki jarruat padti hai. Isme yaha btaye gaye plugin aapki help kar sakte hai.
2. Use Plugin for Featured Images:
Agar aapko kam time me WordPress blog ki sabhi post me post thumbnails set karni hai to main aapko Quick featured images jaise plugins ka istemal karna suggest karunga. Plugin ki help se aap sabhi post me easily featured thumbnails set kar sakte hai. Aapko bar bar ek ek post ka post editor open karne ki jarurat nahi padegi or isme time bhi kam lagega.
Maine wpbeginner jaise kei WordPress guide karne wale blog par iske bare me pata kiya. Sabhi ne Quick featured images plugin ko sabse behtar btaya hua hai. Ye plugin aapko blog dashboard par special menu offer karta hai. Jiski help se aap sabhi posts me category, tags add karne ki tarah featured images set kar sakte hai.
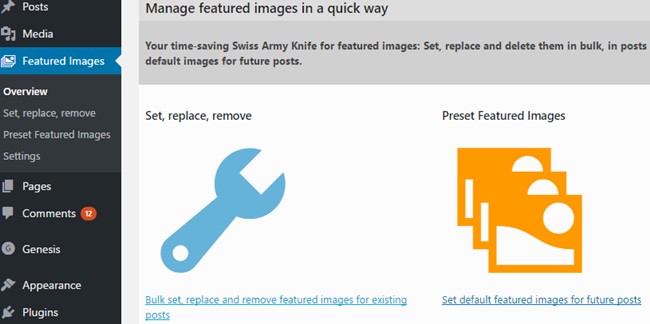
Aap left sidebar me Featured Images option par click karke is plugin settings ki configuration screen dekh sakte hai.

WordPress dashboard par jaye or Featured Images par click kare settings icon “Bulk set, replace and remove featured images for existing posts” par click kare.
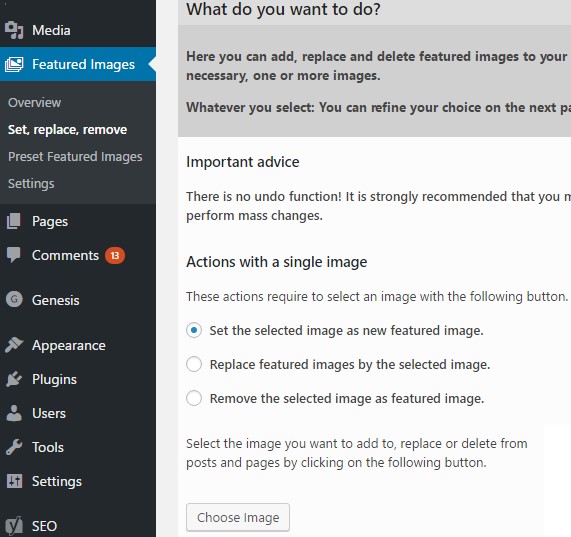
1. Bulk set, replace and remove featured images:
Agar aap featured image quickly set, replace, and remove karna chahate hai to aap WordPress dashboard >> featured iamges >> Set, replace and remove par visit kare. Ab aapko yaha ye functions dikhayi denge.

Ab aap apni jarurat ke anusar featured image ko set, replace ya remove kar sakte ho. Aap chaho to yaha se ek single image ko all posts ke liye featured image ki tarah set kar sakte ho. Aap chaho to sabhi post ki featured image ko remove ya replace kar sakte ho. Aapko sabhi post ki featured images ko change karna hai to aap replace kar ke kar sakte ho.
2. Preset Featured Images Based on Taxonomy:
Agar aap new post me featured image karne ki setting ko bar bar repeat nahi karna chahate to usme bhi ye plugin aapki help karega. Aap iski help se automatically default image ko post thumbnails ki tarah set kar sakte ho. Iske liye aapko Featured Images >> Preset Featured Images option par jana hoga.
Yaha par aapko ye option mielnge.
- Activate to automatically overwrite an existing featured image while saving a post: Is feature me jab aap ko new post likh kar use save ya publish karoge to us post ko existing image automatically post thumbnails ki jagah set ho jayegi. Ye un user ke liye best hai jo bar bar featured images set karna nahi chahata.
- Activate to automatically use the first content image if available in media library as featured image while sving a post: Is feature me aapke post save or pubish karne me par aapke blog ki media library ki first post post ki featured image ki jagah set ho jayegi. Ye un logo ke liye better hai jo post me kam image use karte hai or ek hi photo ko kie post par post thumbnail ki tarah set karna chahate hai.
Ye feature aapke liye tab jyada important ho jata hai jab aapke blog par multi author content write karte hai or wo featured iamges add karna nahi chahate. Aese me aapko har ek post par image set karne ki jarurat nahi padegi or automatic porcess hoti rahegi. Ye plugin multi author ki post ki first image ko as a featured image set kar deta hai.
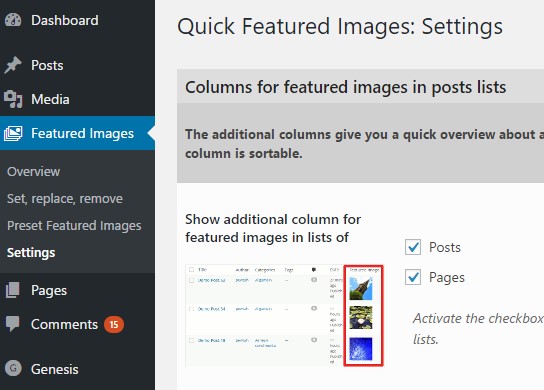
3. Adding a Featured Image Column on Posts Screen:
Quick featured images plugin ka ye last feature hai jo aapko ye btata hai ki kis post ya page me featured image add hai or kisme nahi. Jab hum WordPress dashboard me all posts ko dekhte hai to unki featured iamges show nahi hoti.
Aap WordPress dashboard >> all posts par ja kar dekh sakte ho ki kis post me featured image add hai or kisme nahi.

Sirf words me jab hum WordPress blog ke dashboard me all posts ki list dekhte hai to unke title, tag, category ke sath post thumbnails show anhi hoti hai. Jisse hume ye pata nahi hota ki kis post me feature image add hai or kisme nahi or hume har ek post ka editor option open kar ke dekhna padta ha.
- WordPress Blog Par Affiliate Link Cloak Kaise Kare Without Plugin
- WordPress Yoast SEO Plugin Ki Setting Kaise Kare Behtar SEO Ke Liye
Quick featured images plugin ka third option isi ke liye hai. Is option ko me aapko posts and pages dono ke liye option milega. Aap post or pages ki list ko WordPress dashboard me post thumbnails ke sath dekh sakte ho.
Is tarah se aap WordPress blog ki post me featured image or post thumbnails add kar sakte ho. Quick featured images ke alawa bhi kei or plugins hai jo aapko is type ki service provide karte hai. Aapko jo plugin best lage aap wo istemal kar sakte ho.
Agar aapko ye article pasand aaye to humare blog ko subscribe jarur kare or is post ko other blogger ke sath share jarur kare.



bhi feature image ko paragraf ke bich me kese add kare, aise to feature image post ke starting me show hota ha lekin hame paragraf ke bich me dikhana ha kese kare..
Mere wordpress ke to admin panel me dikha hi nahi raha Feature image ka option uske sath usme widget me bhi kuch nahi dikha raha option
bhai features image add karne k baad home pe jakar dekhne se to achha lagta hai k har post photo k sath dikhayi de rahi hai but post open hone pe eh hi photo do baar dikhta hai? aisa kyo
feature image ko single post se hide karo.
HPY_NW_YR_18 (JDK & SMI Team).!
Q: WordPress में PAGE को SEO Based बनाने के लिए, PAGE का description कैसे add करे?
(Blogger में Page Description होता है…. मेरे Blogger site पर सभी Page Google पर Index हुए है, जोकि Search पर First Top Site Rank में आती है, जिससे मेरा Organic Traffic आता है…..Wordpress में इसे कैसे Setting करे )
……… सर Please बताये !
Aap yoast SEO plugin use karo usme description feature rahta hai.
Hi sir and sry kal maine aapko post par comment Kiya the but mey comment krky ye bhul gai ho ki mis post par comment Kiya hai mey pichly 2 hours seh dond rhi ho par Mujhe nhi mil pa rha jis email is seh comment krti ho use ko be check Kiya hai par comment mil rha Kya aap bta skty hai mey apna comment kese dondo help me sir Maine uss comment mey image key size aur copy image seh bachny ki trick pochi thi aur ye be pocha tha ki kese mey Aapky blog jese image bna skty ho jo aap apny post key under use krty ho please reply jaror key. Thnx
Ye post check karo Website Blog Design Me Hone Wali Top 5 SEO Mistakes
Very Nice Article Sir
Bahut badhiya jankari hai. Main apne blog par Ribbon theme use karta hu..
Maine aapke bataye huye tarike se Quick Featured image plugin install kiya.
Aur Activate to automatically use the first content image if available in the media library as featured image while saving a post.
Isko activate kiya AB homepage image show hone lage but usme Haf image hi show raha hai. muze homepage par full image show karna hai.
Jab us post ko open karta hu tab full image show hota. lekin homepage par sabhi image haf hi show hote hai.
Full image show karane ke liye muze kya karna chahiye.
Ye aap CSS coding se kar sakte ho. Kaise hoga uske liye aap apne blog ka homeapge oepn karo or image par right click kar inspect par click karo img ki CSS coding me width or height change karo fir us coding ko blog ki CSS coding me add karo.
Bahut achha tarika hai sir. par muze sabhi post ke image full show karane hai. is tarike sirf ek hi image full show ho rahi hai.
kya iske liye koi plugin nahi hai kya ya koi already bani hui css coding.
Nahi iske liye plugin nahi hai aap aesi theme use karo jisme aapki pasand ke features ho.
Hello bro.
Blogger se featured post ke option ko remove krne ke liye kya krna hoga
Coding try karo.
Hello sir post ke anadr jo image lagate hai uska size kitna hona chahiye
Aapki post width se kam hona chahiye.