हर blogger चाहता है की मेरे blog पर भी visitors आये और मेरे blog को भी सभी पसंद करें लेकिन ये सब blogger ये नहीं जानते है की इस सब की वजह क्या है किस mistakes से आप के blog पर traffic नहीं हैं। इसी problem को याद रखते हुए आज मैं आपको एक ऐसी tricks बता रहा हु जिससे आप अपने blog पर traffic बढ़ा सकते हों जी हाँ आप अपने blog के sidebar में Social Follow Button add कर के ऐसा कर सकते हैं। आप blogger में widget के जरिये बहुत सी problem solve कर सकते हों मैं blogger widget के बारे में already post लिख चूका हूँ। इस post में आज मैं आपको बताने वाला हु की blog के sidebar में Social Follow Button कैसे use करते हैं।

Table of Contents
Blogger में social follow button add करने से visitors आपको direct blog के throw social media पर contact कर सकते है इससे आपके visitors को आपके blog पर आने में आसानी होगी।
Step 1:
सबसे पहले आप ये code copy कर लीजिए।
<style> */https://www.softechnogeek.com*/ .rr-mod.module-rightrail-social-widget{margin:0 0 10px 0 !important;}#rr-social-widget-chiclets div{width:40px;height:32px;display:inline-block;margin:0 4px 0 0;}#rr-social-widget-chiclets a{width:32px;height:32px;display:block;background:url(https://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png) no-repeat;}@media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (-o-min-device-pixel-ratio:4/3), only screen and (min--moz-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5){#rr-social-widget-chiclets a{background-image:url(https://3.bp.blogspot.com/-xl5U9JSHLTM/UNxNmOxJ9qI/AAAAAAAAB6Q/cuSzXh2aD-M/s1600/rr-social-icons.png);background-size:248px 32px;}}#rr-social-widget-chiclets-facebook a{background-position:0 0;}#rr-social-widget-chiclets-twitter a{background-position:-36px 0;}#rr-social-widget-chiclets-googleplus a{background-position:-72px 0;}#rr-social-widget-chiclets-linkedin a{background-position:-108px 0;}#rr-social-widget-chiclets-stumbleupon a{background-position:-144px 0;}#rr-social-widget-chiclets-youtube a{background-position:-180px 0;}#rr-social-widget-chiclets-rss a{background-position:-216px 0;} </style>
<div class="rr-mod module-rightrail-social-widget" id="module-rightrail-social-widget">
<div class="configuration-neighbor">
<div id="rr-social-widget-chiclets">
<div id="rr-social-widget-chiclets-facebook">
<a href="https://www.facebook.com/suppotrtmeindia" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_facebook';"></a></div>
<div id="rr-social-widget-chiclets-twitter">
<a href="https://www.twitter.com/ohmhelp" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_twitter';"></a></div>
<div id="rr-social-widget-chiclets-googleplus">
<a href="https://plus.google.com/+jumedeenkhan" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_googleplus';"></a></div>
<div id="rr-social-widget-chiclets-linkedin">
<a href="https://www.linkedin.com/jumedeenkhan" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_linkedin';"></a></div>
<div id="rr-social-widget-chiclets-stumbleupon">
<a href="https://www.STUMBLEUPON.com/jumedeenkhan " rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_stumbleupon';"></a></div>
<div id="rr-social-widget-chiclets-youtube">
<a href="https://www.YouTube.com/ohmhelp" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_YouTube';"></a></div>
<div id="rr-social-widget-chiclets-rss">
<a href="https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia" rel="nofollow" target="_blank" onclick="s_objectID='rr_sm_icons_rss';"></a></div>
</div>
</div>
</div>
Code में मेरी ID की जगह अपनी ID change कर लीजिए।
Step 2:
- Blog के dashboard >> layout पर जाइए।
- अब आपको जहाँ Social Follow Button लगाने है वहाँ add Widget पर click करें।
- अब एक new popup window open होगी उसमे Html/Javascripe पर click कीजिये।

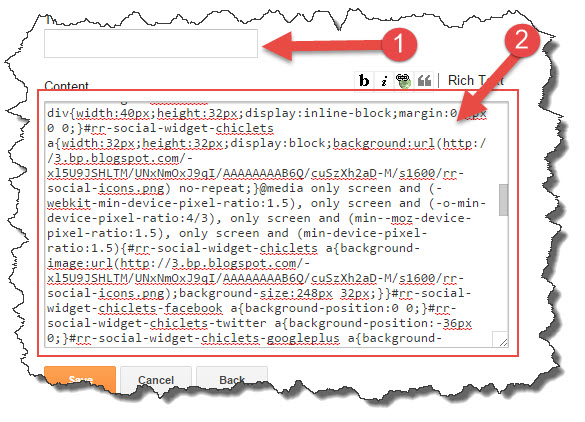
अब यहाँ पर ऊपर दिया गया code paste कर दीजिये।

- अगर आप चाहते है तो यहाँ कोई title चुन सकते है या इसे खाली ही छोड़ सकते है।
- अब आप यहाँ पर ऊपर दिए गए code paste कर दीजिए।
- Last में Save पर click कर के Save arrangement पर click कीजिए।
बस code paste करने के बाद आपके blog में Social Follow Button add हो जायंगे आप एक बार अपना blog open कर के देख लीजिए अगर आपके blog के sidebar में Social Follow Button add नहीं हुये है और आपको ये post समझने में कोई problem आ रही है तो आप अपनी problem मुझे comment में बता सकते हों।
- ये भी पढ़े :- Blogger से related post पढने के लिए यहाँ click करें
I hope आपको blog में Social Follow Button add कैसे करें post अच्छी लगी होगी अगर हाँ तो इस post को social media पर अपने सभी friends के साथ share जरुर करना ताकि आपकी वजह से कोई और भी अपने blog में Social Follow Button add कर सके।



Priya
Bhaiya mujhe aapse bat karni hai
Shamim Ahmad
Hello Sir. Blog ke liye Koi Best Comment Box ka Idea Zaroor Suggest karein Sir. Please
bittu singh
hii sir mere blogger ko kisi dusre ke mobile se follow kar rahe hai to usme mera follow buttom nahi dikha raha hai to ham kya kare ki mere me follow buttom aa jeye aapne bataya tha ki social warfare se kar len lekin nahi ho pa raha hai
जुमेदीन खान
Aap koi aur code upyog kar sakte hai.
Sahiba khan
Sir mujhe code vagera samajh mai nai aaya please batay mai html nahi use krti
Afreen
Sir aap ne bahut hi achchi hi jankari share ki hai lekin kya main iski jagah kisi plugin ka istmaal kar sakti hai kyuki mujhe coding se thora drr lgta hai ki kahi koi galti na kar du 🙂
Jumedeen khan
Yes aap social warfare plugin use karo ye best hai.
Bittu kumar
Sir es cod me aapka ID kaha hai or kaha hamko aapna ID lagana hai
manish
Sir Blog ke liye Jo page banate hai Hindi me aacha rehega ya English me
Jumedeen khan
jis language me aapka blog hai us language me banao.
manish
sir footer me page uc browser me dikhata hai lekin other browser me nhi
Jumedeen Khan
check carefully.
manish
Sir aapne Jo 5 subscribe box ka code diya hai usme color nhi hai matlab ki simple hai white
and sorry sir Maine galti se ek post me ek hi comment ko 3, bar kiya hai
Jumedeen Khan
Uska CSS code bih hai use bih use karo.
Manish
Hello sir Maine aapki site ke article ko padhkar ek website banayi hai
aap dekhkar bataye ki isme koi kami hai ya nhi
HindivHelp
Jumedeen Khan
Good blog koi kami nahi hai.
Sahil
Upar jo code diya he usme kaha kaha apni id dalni he aur kon si id dalni he
Jumedeen Khan
Har id ki jagah aapko apni social profile id ka link add karna hai.
M.d. Aarif
Sir 2 jagah problem aa rahi h
1. https://www.STUMBLEUPON.com/jumedeenkhan
Ye kon sa Social site hai mera ispe Account nahi hai
2. https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia
Ye kaha se banau sir apne Blog ke liye kya ye kaam ka hai
Help me sir ji
Jumedeen Khan
1. Is link ko aap remove kar do.
2. Iski jankari yaha hai Apne Blog Ke Liye Feedburner Par Account Kaise Banaye
Monu
Sir me aapki trah comment box lagana chahta hu to kya aap Bata sakte he me kese lagau
Jumedeen Khan
Ye wordpress ka comment box hai iske liye aap wordpress par site banao. blogger par nahi lagega.
VISHAL
धन्यवय जुमे दिन जी आपकी इस पोस्ट को समझ कर मेने अपने ब्लॉग पर Social follow button widget लगाया .
Thanks once againv
Naresh detruja
Bhot hi accha jankari share kiya hai aapne nice post bro
utsav zamare
sir muze fb,tw,whap,lkdn,pin ye lagane hai logo ko follow krne k liye.mera sirf fb aur whatsup pe acount hai ,baki pinterest,likdin,twiter pe nhi to blog me ye social widts lagane se pahle acount is social sit per kaise bnaye,
Jumedeen Khan
Inke bare me aap kisi blog par article padh lo wese ye easy hai jis social site par ad lagane hai us par jao or gmail ID ya mobile number se sign up karo jaise facebook par karte ho.
utsav zamare
sir muze blog pe social buton lagane he.to ise pahle un sab site per acount bnana pdega n. kaise bnaye,iski sir puri jankari de plz
Jumedeen Khan
Aapko social share button lagane hai to nahi banana apdega or social follow button lagane hai to banana padega.
gourab das
sir apne jaisa kaha sab waisa hi kia.but sir sociel media follow buttn sirf mere mbl pe dikh rha he.dusra matlab others ke mobile se jab me mere site pe jata hu to sir sociel follow bttn nhi dikhta he.sir kya prblm he aur kyo nhi show ho rha he others k mbl pe?
Jumedeen Khan
Aap social button ki coding blog me add karne ke bad blog ko mobile chrome browser me open karo or page refresh karke check karo.
VIJENDRA SINGH
hello sir.
sir mai blog aapki tarah left site me social media button lagana chahta hu and aapke
diye code ko past kar deta hu lekin wo post me show nahi ho raha hai unme se 3site per mera account hai aur pin per ac.nahi to kya code me page ka link add karna
padega.aur plz.sir left site me kaise show hoga.
Jumedeen Khan
Ye social follow button hai, Left side me social share button hai. Aap google me “how to add floating social share icon in blogger” search karo kuch coding blog par iski post mil jayegi.
gourab das
sir mere 12 post submit he.usme se sirf 5 hi index hua he…
matlab ki 5 post ke bad ek bhi index nhi ho raha he,sir aisa kyo ho raha he?aur kya karu jise index jaldi ho jae mere sare post?
Jumedeen Khan
Check karo ki aapki koinsi post index nahi hai fir unhe update karo index ho jayegi.
gourab das
update vi kar chuka hu.sir plz ap ek bar mere blog pe log in krke chack to kijiye.sayad kuch mistake he google search console pe.sir ap meri id se log in hoke pls check kijiye aur jo vi prblm ho use solv kar dijiye.mujhse perfectly nhi ho raha he sir.plz sir
Jumedeen Khan
Ok aap mujhe mail send kar do main check kar lunga.
gourab das
sir mene apko mail kr dia he.aur kya prblm he wo vi likh dia he.ap plz dekh ke solv kr dena sir..
aur solv ho jae to mujhe mail kr dena.thank you sir
Jumedeen Khan
Ok check after 8pm.
gourab das
sir.apne check kia?
mere blog and srch console pe jo crawl error tha wo thik ho gya na sir?aur index kyo nhi ho rha tha?wo thik ho gya sir??
Jumedeen Khan
Aapka mail mujhe nahi mila milta to main aapko reply karta.
gourab das
sir mene firse send kia ap jra dekh lijiye ki kya prblm he aur index kyo nhi ho rhi he
Jumedeen Khan
Ok main sham ko mail check kar ke reply kar dunga.
AFTAB HUSSAIN
bhai mere blog me related post me images nahi show hoti. please help me
Jumedeen Khan
Ye aapki theme problem hai aap blog ki template change karo.
sahil nagpal
Apne blog m search ka option kaise lagaye app meri gmail p btao plzzzz meri gmail h
Palash
Hello,
I am a regular reader of your blog. I like your al about writing. But I would like to ask a question. My question is that what Facebook Follow Me plugin have you used the left corner on your blog.
Thanks
Jumedeen Khan
I not used plugin for popup facebook like box, I make it by coding.
Brian Tucker
Nice post. I used to be checking constantly this weblog and I’m impressed! Extremely useful information specially the closing part I take care of such information a lot. I used to be looking for this certain info for a very lengthy time. Thanks and good luck.
Max Ball
wonderful post, very informative. I ponder why the opposite experts of this sector don’t understand this. You should proceed your writing. I’m sure, you’ve a great readers’ base already!
bijendra
thanku sir yahi me soch raha tha par kiya nhi mujhe apne ap par wiswas kam tha thanku ons agin
bijendra
sir apne pst me bola h ki aap ki ID ki jagah ham apni id dale sir mujhe kuch problem aa rhi he
jo apka code he usme apke bahut se follow link he jese twitter-fb-google-pls -any more
problem
me code me itne link nhi bhar sakta jitne appne bhare he kyonki mere char accunt he to me unhi ke link dalna chahta hu or baki code ka kya karu
Jumedeen Khan
aap sirf wohi code copy karo jin par aapki id hai. baki ke code ko remove kar do.
shivshankar ram
Bahut bahut dhanyavaad sir thankyou
Jumedeen Khan
Sorry bro email bhejne ki jarurat nahi hai. mai ske bare me post kar chuka hu. aap ye post pade Blog Post Me Code Box Kaise Use Kare
shivshankar ram
Sir aapne kaha tha ki code mere email id me bhej denge,thanks reply ke liye.
Jumedeen Khan
blog post me code add karne ka ek alag se code hota hai. mai yaha wo code btaunga to show nahi hoga aap apni email ID btaye mai uspe wo code send kar duga.
shivshankar ram
sir aapne jaise is post me html code dikhaya hai vaise mai apne post me html code dalta hu aur publish karta hu to wo html code nhi dikhta mai kya karu please help
Jumedeen Khan
Ha dekh sakte hai, jab aap new post likhte ho to upar right side me "Publish, Save, Preview, Close" 4 option rahte hai. aap Preview par click karke apni post ka look dekh sakte ho. template upload karne se pahle kaise dikhegi, iska 2 aasan tarike hai.
1. apne blog me template upload karne se pahle uska backup bana le, agar aapko new template pasand na aaye to aap pahle wali template fir se use kar sakte ho.
2. aap koi alag blog bana kar usme template upload karke template ka look dekh sakte ho.
dharm singh
Bai kya post k0 likhne ke baad uska prew dekh sakte ydi ha to kaise bataye or templet ko blogg me add karne se pahle vahe kaisi dikhai degi iske baare me bataye
rihan
Bhai ek baat ki domain name accha hone se visitor pr fark padta h kya….afr mere mobileprice.in domain h to agr koi mobile price search krega to kya wah google pr pehle dikhai degi
Jumedeen Khan
Ha Padta hai. google par sabse upar apna blog dikhane ke liye aapko apne blog me achi achi post dalni padegi, aap jitni achi post daloge google use utna jaldi show karega.