Google announce कर चूका है की अब ranking factor में HTTPS का major role होगा और जो वेबसाइट और ब्लॉग HTTPS इस्तेमाल करते है उनकी रैंकिंग HTTP use करने वाली sites से ज्यादा बेहतर होगीं। इसका मतलब है की अगर आप अपनी साईट पर SSL Certificate HTTPS Security इस्तेमाल करोगे तो आपकी साईट की Google Search Rank Increase होगीं। अब अगर आप SSL Certificate खरीदोगे तो आपको Rs.3000 से Rs.5000 का payment करना होगा। इसीलिए आज मैं आपको CloudFlare Flexible SSL यानि CloudFlare Free HTTPS SSL के बारे में बता रहा हु जिससे आप अपनी साईट पर फ्री में HTTPS/SSL Setup कर सकते हों और साईट की search ranking के साथ Security भी बढ़ा सकते हों।

जी हां दोस्तों इसके लिए आपको एक भी पैसा खर्च करने की जरूरत नहीं हैं आप CloudFlare के free plan में भी HTTPS enable कर सकते हों। मैं इसके लिए CloudFlare को धन्यवाद करना चाहूँगा क्युकी उसकी मदद से हम अपनी साईट Free HTTPS Security इस्तेमाल कर सकते हैं और अपनी साईट को अधिक secure बनाने के साथ-साथ साईट की google search ranking भी increase कर सकते हैं।
HTTPS/SSL क्या हैं और HTTP और HTTPS में क्या फर्क हैं ?
HTTPS का मतलब होता हैं Hyper Text Transfer Protocol Secure और HTTP का मतलब होता हैं Hyper Text Transfer Protocol यानि HTTP में secure नहीं होता जिसका मतलब है HTTP के साथ आपका data सुरक्षित नहीं हैं। जबकि HTTPS में आपकी साईट का Data Encrypted and secure होता हैं इससे जब browser में आपकी साईट का data transfer होता है तो कोई भी hacker उसे देख नहीं सकता और चुरा नहीं सकता।
CloudFlare Free HTTPS/SSL क्या हैं ?
Internet पर आपको बहुत सारी websites मिल जाएगी जो Paid SSL Certificates और Free SSL Certificates दोनों Provide करती हैं। अगर आप Free SSL Certificate इस्तेमाल करना चाहते हो तो CloudFlare Flexible SSL सबसे बेहतर option हैं। CloudFlare अपने Free and Paid सभी plan के साथ Free SSL Certificate Provide करता हैं।
मैं इस article को इसी matter पर ज्यादा बड़ा नहीं करना चाहता तो चलिए अब जानते हैं की WordPress blog में CloudFlare Free HTTPS/SSL Setup कैसे करते हैं।
How to Setup CloudFlare Free HTTPS/SSL for WordPress in Hindi
WordPress ब्लॉग में CloudFlare Free HTTPS/SSL इस्तेमाल करने के लिए आपको ये steps follow करने है पर याद रहे सभी steps सही से follow करे ताकि इस process में कोई problem न हो और आपको किसी तरह की परेशानी का सामना न करना पड़ें।
Step 1: Create a Account
सबसे पहले आप CloudFlare site पर जाये और Sign up कर अपनी वर्डप्रेस साईट को CloudFlare में free plan select कर add कर लें। अगर आपको इसकी जानकारी नहीं है तो आप हमारी Blog पर Free CloudFlare CDN Setup कैसे करें वाली पोस्ट पढ़ कर ये आसानी से कर सकते हैं।
Step 2: Enable SSL
जब आप अपने domain को free plan में complete setup कर ले तो अपने उस domain पर click करें जिसमे आपको HTTPS set करनी हैं।
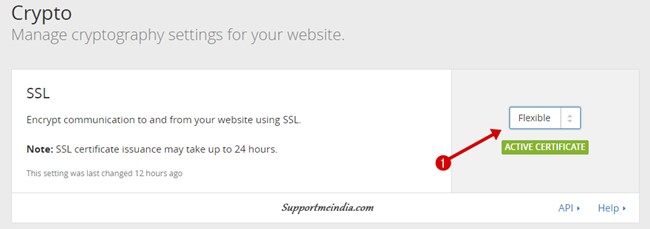
- अब top left में CloudFlare के icon के पास अपनी site के link पर click करें और नीचे दिये गये option में से Crypto पर क्लिक करें।
- अब सबसे पहले वाले SSL option में Flexible select करें।

इस process से आपने CloudFlare से SSL Certificate के लिये Request किया हैं ये process 10-15 minutes में complete हो जाएगी। Process complete होने के बाद यहाँ पर Flexible के नीचे Active Certificate लिखा हुआ show होगा।
Step 3: Download and Install Plugins
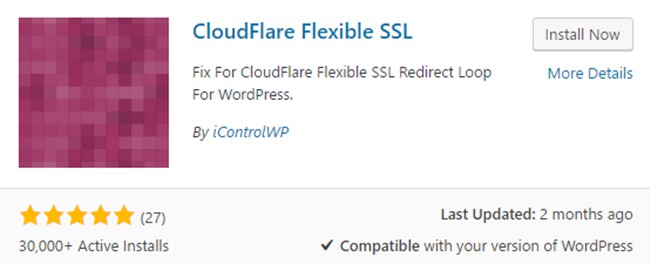
अब आपको अपने WordPress blog में CloudFlare Flexible SSL और WordPress HTTPS (SSL) ये 2 plugins download कर install करने हैं। इस तरह के बहुत सारे plugins है इसीलिए मैं यहाँ आपको इनके screenshot बता रहा हु आप इन्हें देख कर ध्यान से plugin install करें।

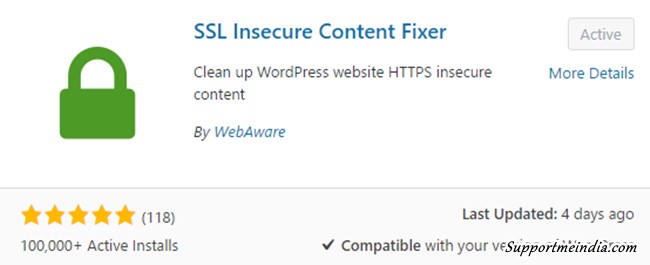
2. SSL Insecure Content Fixer:

Step 4: Configure SSL Insecure Content Fixer Plugin Settings
दोनों plugins install करने के बाद आपको CloudFlare Flexible SSL plugin में कुछ नहीं करना है मगर SSL Insecure Content Fixer plugin में आपको एक setting करनी होगी जिसके लिए आप ये steps follow करें आप नीचे screenshot देख सकते हैं।
सबसे अफ्ले आप अपने blog में SSL Insecure Content Fixer plugin को install कर ले। अब इस plugin की settings में जाये।
-
- SSL Insecure Content Fixer plugin को download कर ब्लॉग में install कर active कर लें।
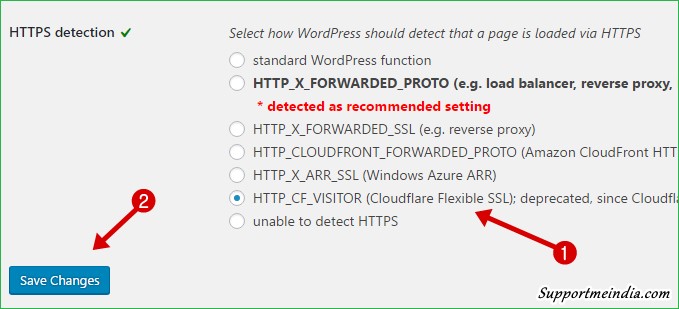
- अब plugin की settings में जाये और HTTPS detection option में HTTP_CF_VISITOR को enable करें।
- Save changes पर करें।

Step 5: Create Page Rules to Deliver Content via HTTPS
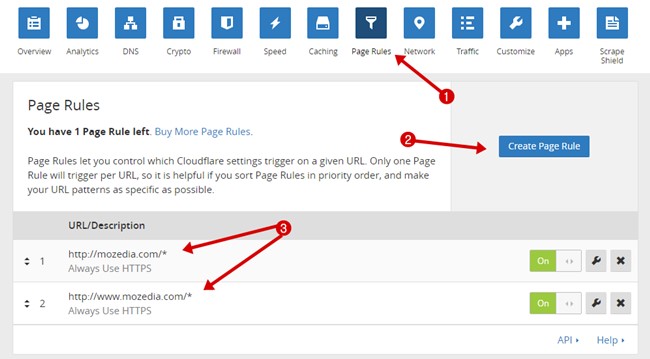
WordPress HTTPS plugin की settings active करने के बाद एक अलग windows tab में फिर से CloudFlare account पर जाये और domain select कर Page Rules पर click करें। यहाँ पर आपको दो new page rules create करने हैं।
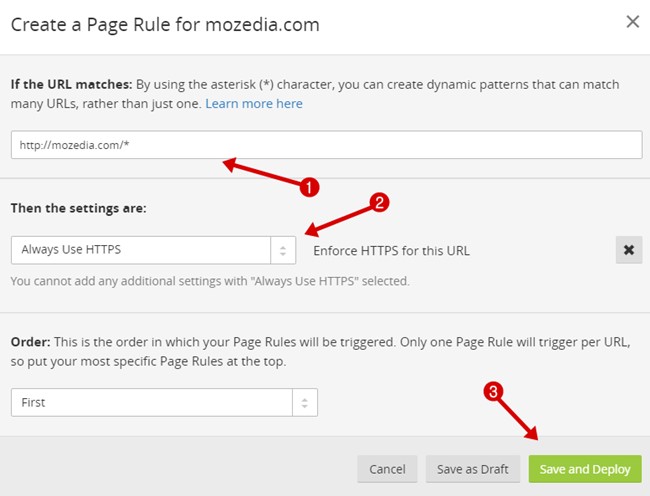
दोनों page rules में http:// का ही इस्तेमाल करना है।First page rule में without www URL और second page rue में www के साथ URL set करना हैं। दोनों page rules में settings में Always HTTPS select करना हैं।
दोनों ही page rules में URL के बाद asterisk (*) add करना हैं। जैसे http://mozedia.com/* और http://www.supportmeindia.com/*.
- Without www के link add करें और link के last में (*) लगायें।
- Always Use HTTPS select करें।
- Save and deploy पर click करें।

बिल्कुल इसी तरह आपको दूसरा page role create करना है बस उसमे www के साथ link add करना है। अधिक जानकारी के लिए आप ये स्क्रीनशॉट देख सकते हैं।

Step 6: Change WordPress Site Address (URL)
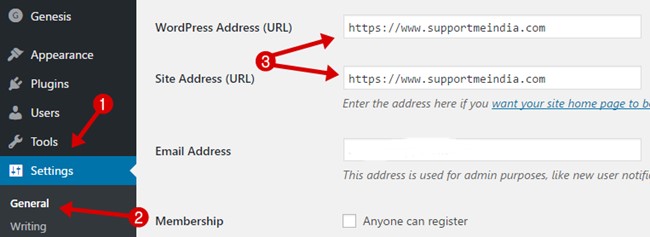
अब आपको अपने WordPress blog पर जा कर general settings में WordPress Address (URL) और Site Address (URL) में HTTP की जगह HTTPS set करना हैं।
- WordPress dashboard >> Settings >> General option पर जाये।
- अब WordPress Address (URL) और Site Address (URL) में HTTP की जगह HTTPS set करें।

Congratulations! अब आपकी साईट पर CloudFlare Free HTTPS/SSL successfully activate हो चूका हैं अब आप एक बार अपनी साईट को browser में open करके देख ले की HTTPS के साथ green padlock show हो रहा हैं या नहीं। एक बार browser की history, cookies and cache files delete जरुर कर ले ताकि साईट का latest version show हों।
Step 7. Check CloudFlare Flexible SSL is Working:
आपकी साईट पर HTTPS/SSL work कर रहा है या नहीं इसका पता करने के लिए आप SSL checker sites पर अपनी site के pages check कर सकते हैं। इसके लिए sslshopper.comऔर ssllabs.com sites सबसे बेहतर हैं इनके अलावा आप whynopadlock.com पर भी site report check कर सकते हैं।
Step 8. WordPress Blog में HTTPS Mixed Content Error को Fix कैसे करें ?
अगर आपकी साईट पर https work नहीं कर रहा है और green padlock show नहीं हो रहा हैं तो इसका मतलब है की आपकी साईट पर HTTPS Mixed Content Error है यानि आपकी साईट पर बिना HTTPS के HTTP वाले link add हैं आपको इन सभी links में http:// की जगह https:// लगाना हैं।
इसके लिए आप SSL Insecure Content Fixer और Search & Replace WordPress plugins use कर सकते हैं। CloudFlare Free HTTPS/SSL के लिए SSL Insecure Content Fixer best हैं।
अगर अभी भी problem हो तो आप search & replace प्लगइन से blog के सारे internal links में http की जगह https set कर ले ताकि SEO पर bad effect न पड़ें और आपकी साईट की search rank बनी रहें।
Note:- आपको सिर्फ अपनी साईट के domain URL में http:// की जगह https:// set करने की जरुरत हैं बाकि external links को change करने की कोई जरुरत नहीं हैं।
Finally, सबकुछ complete करने के बाद आपको site और site sitemap को google webmaster tool और बाकि सभी webmaster tools में फिर से submit करना होगा ताकि search engines आपकी साईट के pages को HTTPS के साथ index कर सकें। साथ ही आप google analytics property में भी http की जगह https set कर लें।
इस तरह से आप अपनी WordPress site में Free CloudFlare HTTPS/SSL set up कर सकते हो। अगर आपको ये पोस्ट पसंद आये तो इसे सोशल मीडिया पर शेयर जरुर करें।



bhai ye SSL use lene ke bad kai bar green lock hat jata hai or “Not fully secure” show karta hai, eska kya solution ho sakata hai
जब आप की वेबसाइट के बीच में कोई http लिंक होता है तो ऐसा होता है, आप उस http को https में replace कर दो परेशानी खत्म हो जाएगी।