Blog me subscribe widget add karne ka siple tarika mai aapko meri pichli post Blog Me Email Subscribe Widget Kaise Add Kare me bta chukha hu. aaj is post me aapko kuch stylies subscribe widget ki coding bta raha hu. aapko jo pasand aaye wo widget add kar sakte ho.

Blog me subscribe widget kyu jaruri hai. iske bare me to aap jan hi gaye honge. agar aapko nahi pata to upar di gayi post pad le. ab mai post ko lamba na karte huye direct subscribe widget ka code bta raha hu.
- Youtube Videos Me Subscribe Button Kaise Add Kare
- Blogger Post Ko SEO Friendly Banane ki 10 Killer Tips
Table of Contents
Blog Ke Liye Top 5 Email Subcribe Widget?
Ye jo 5 subscrie code mai bta raha hu. ye sab fast loading hai. jisse aapke blog ke loading speed time par koi fark nahi padega. ya fir aap ek bar sabko try karke dekh sakte ho. aapko jo acha lage wohi subscribe widget apne blog me add kare.
Niche diye gaye sabhi code aap direct blog ke layout par ja kar widget me add kar sakte ho.
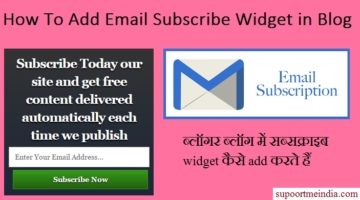
1 - Very Fast Loading Subscribe Widget
mujhe ye subscribe widget sabse acha lagta hai. kyuki ye meri blog ki theme (template) se related hai or fast loading hai.

ye code copy kare or direct apne blog ke dashboard>>layout>>add a widget>>HTML/Javasript par click kare paste kare.
<style>
#mbt-sub-box{background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1a2638));;border:1px
solid #1A2638; margin-bottom:10px;padding:10px;text-align:center;background: -moz-linear-gradient(top, #333, #1a2638)}
#mbt-sub-box h2{margin-top:5px; color:#FFF;font-family:georgia;font-size:25px;margin-bottom:5px;padding:0;text-shadow:0 2px 3px #000;line-height:35px}
#mbt-sub-box input{background: -moz-linear-gradient(center top , #FFFFFF, #EFEFEF) repeat scroll 0 0 transparentborder:medium none;font-size:14px;padding:10px;text-shadow:1px 1px 0 #FFF;width:90%; color:#666; font-family:georgia; margin-bottom:5px;}
#mbt-sub-box .submit{border:1px
solid #369a18;background: -webkit-gradient(linear, left top, left bottom, from(#369a18), to(#205f0d));background: -moz-linear-gradient(center top , #369A18, #205F0D) repeat scroll 0 0 transparent;color:#FFF;cursor:pointer;font-weight:bold;margin-left:10px;text-shadow:0 1px 2px #000;width:95%; font-family:georgia; margin-left:5px;}
#mbt-sub-box .submit:active{background: -moz-linear-gradient(center top , #46B725, #205F0D) repeat scroll 0 0 transparent}
#mbt-sub-box .submit a:active{background: #205F0D}
</style>
<b:if cond='data:blog.pageType == "item"'>
<div id="mbt-sub-box"><h2>Subscribe Today our site and get free content delivered automatically each time we publish</h2><form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><center> <input name='email' onblur='if (this.value == "") {this.value = "Enter Your Email Address...";}' onfocus='if (this.value == "Enter Your Email Address...") {this.value = ""}' size='30' type='text' value='Enter Your Email Address...'/> <input name='uri' type='hidden' value='supportmeindia'/> <input name='loc' type='hidden' value='en_US'/> <input class='submit' type='submit' value='Subscribe Now'/></center></form></div>
</b:if>
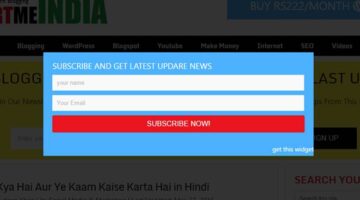
2. Email subscribe widget

2. Copy this code.
<style>
.smi-subscribe {
background: url("https://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/color-chronicl.gif") repeat scroll 0 0 transparent;
margin: 0 -10px;
padding: 5px 0;
}
body {
color: #272727;
font-family: Georgia,"Times New Roman",Times,serif;
}
body {
color: #272727;
font-family: Georgia,"Times New Roman",Times,serif;
}
.sidebar .subscribe_wrapper h5 {
color: #FFFFFF;
}
.sidebar h5 {
color: #272727;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-size: 15px;
font-weight: normal;
padding: 4px 0 10px;
}
h5, h6 {
letter-spacing: 2px;
text-transform: uppercase;
}
.sidebar .subscribe_wrapper h5 {
color: #FFFFFF;
}
.sidebar h5 {
color: #272727;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-size: 15px;
font-weight: normal;
padding: 4px 0 10px;
}
h5, h6 {
letter-spacing: 2px;
text-transform: uppercase;
}
.subscribe_wrapper {
background: url("https://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/pattern-chronicl.png") repeat scroll 0 0 #333333;
color: #CCCCCC;
font-size: 14px;
line-height: 20px;
padding: 38px 50px 18px 38px;
}
.emailButton {
background: -moz-linear-gradient(center top , #30A146 0%, #249334 100%) repeat scroll 0 0 transparent;
border: 0 none;
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
cursor: pointer;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-weight: bold;
padding: 10px 40px;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4);
width: 100%;
}
.emailText {
background: url("https://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/email.png") no-repeat scroll 10px center #FFFFFF;
border: 0 none;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.05) inset;
color: #444444;
margin: 0 0 15px;
padding: 10px 40px;
text-decoration: none;
width: 70%;
}
input, textarea {
font-family: Georgia,"Times New Roman",Times,serif;
}
.subscribe_wrapper {
color: #CCCCCC;
font-size: 14px;
line-height: 20px;
}
.post-body .emailButton {
width: 300px;
}
.emailButton {
background: -moz-linear-gradient(center top , #30A146 0%, #249334 100%) repeat scroll 0 0 transparent;
border: 0 none;
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
cursor: pointer;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-weight: bold;
padding: 10px 40px;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4);
width: 100%;
}
</style>
<div class="smi-subscribe">
<div class="subscribe_wrapper">
<h5>Subscribe Kare !</h5><p>enter your email address and get owr new post delivery update free.</p>
<div id="btntEmailsub">
<form class="btntEmailform" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia', 'popupwindow', 'scrollbars=yes,width=300,height=520');return true" method="post" action="https://feedburner.google.com/fb/a/mailverify">
<input type="hidden" value="supportmeindia" name="uri" />
<input type="hidden" value="en_US" name="loc" />
<input class="emailText" type="text" value="Email Id Likhe..." onfocus="if (this.value == " enter your email...") {this.value="" }" onblur="if (this.value == " ") {this.value="enter your email..." ;}" name="email" />
<input class="emailButton" type="submit" value="Signup Kare! (FREE)" title="" />
</form>
</div>
<p style=" line-height:0px; font-size:8px; font-weight:bold; text-align:right"><a style="color:#D3D3D3;" href="https://www.supportmeindia.com/top-5-email">widgets</a></p>
</div>
</div>
3. Email subscribe widget

3. Copy this post
<style>
#ig-subscription-optin {margin: 0px;padding: 10px;background: #2A6DA9;
background: -moz-linear-gradient(top, #5AE, #036);background: -webkit-gradient(linear, left top, left bottom, from(#5AE), to(#036));height: auto!important;color: white !important;padding: 20px 15px !important;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif !important;margin: 10px;margin: 0px;padding: 10px;
margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;padding: 5px;border: none;}#ig-subscription-optin p {margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;
padding: 5px;border: none;}#ig-subscription-optin input.name {
background: white url(https://3.bp.blogspot.com/-Jl2lcnXe42Y/UOb49YMFH8I/AAAAAAAAAiA/hOnOANR83gc/s1600/subscribe-name.png) no-repeat center right;}
#ig-subscription-optin input[type="text"] {border: 1px solid #111 !important;
font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important;}
#ig-subscription-optin input.email {background: white url(https://2.bp.blogspot.com/-dcien5QLnB8/UOb4N7eNU1I/AAAAAAAAAhw/NxzO8UXjgG4/s1600/subscribe-email.png) no-repeat center right;}#ig-subscription-optin input {
font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px;}#ig-subscription-optin h3 {margin-top: 10px !important;margin-bottom: 8px !important;margin-left: 10px !important;margin-right: 10px !important;
font-weight: bold !important;line-height: 26px !important;letter-spacing: normal;
text-transform: none;text-decoration: none;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif;
border: none;padding: 0px !important;float: none;}input:hover[type="submit"] {
background-color: #0094D2;border: 1px solid #0094D2;color: white;text-decoration: none;}input[type="submit"] {background-color: #00A7ED;border: 1px solid #0094D2;
color: white;cursor: pointer;font-family: 'Droid Sans', sans-serif !important;font-size: 13px;font-weight: normal;padding: 5px;text-decoration: none;}input {
color: #333;font-family: 'Droid Sans', sans-serif;}#ig-subscription-optin input[type="submit"] {background: #960E17 url(https://2.bp.blogspot.com/-nmlWGnTX5y4/UOb44zqKGBI/AAAAAAAAAh4/Aaa-E2D0Umk/s1600/subscribe-red.png) repeat-x top;border: 1px solid #111 !important;color: white;cursor: pointer !important;font-size: 18px !important;font-weight: bold !important;
padding: 6px 0 !important;text-shadow: -1px -1px #3A060A !important;width: 90% !important;height: auto !important;line-height: 24px !important;}
#ig-subscription-optin input[type="submit"]:hover {color: #FFA5A5;} .credit p{ font-size: 10px;}
</style>
<center>
<div align="center" id="supportmeindia-Subscribe-wrapper">
<div id="ig-subscription-optin" style="border: 3px solid #000000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55AAEE', endColorstr='#003366',GradientType=0 ); width: 264px">
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="name" id="supportmeindia_Subscriber_name" name="name" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="Apka Naam" /><br />
<input class="email" id="supportmeindia_Subscriber_email" name="from" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" style="width: 130px;" type="text" value="Email Address" /><br />
<div class="separator" style="clear: both; text-align: center;">
</div>
<input name="uri" type="hidden" value="supportmeindia" /><input name="loc" type="hidden" value="en_US" /> <input id="supportmeindia_Submit_Text" style="width: 130px; padding: 5px 0;" type="submit" value="Submit Kare" /></form>
<p style=" line-height:0px; font-size:8px; font-weight:bold; text-align:right"><a style="color:#D3D3D3;" href="https://www.supportmeindia.com/top-5">widgets</a></p>
</div>
</div>
</center>
4. Email subscribe widget

4. Copy this code
<style>
#responsiveness {
padding: 15px 25px 20px;
line-height: 35px;
text-align: center;
background: none repeat scroll 0% 0% #1E1E1E;
margin: -15px;
border-radius: 3px;
}
#responsiveness h5 {
font-size: 17px;
font-weight: 700;
font-family: 'PT Sans',sans-serif;
color: #FFF;
padding: 0px;
text-transform: uppercase;
line-height: 1.2;
margin: 10px 0px 15px;
letter-spacing: 0.01em;
text-align: left;
}
input.placer {
color: #333;
padding: 15px;
font-size: 14px;
font-family: PT Sans,sans-serif;
border: 1px solid #EEE;
transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
margin: 10px auto 0px;
border-radius: 3px;
width: 89%;
}
input.button {
background-color: #BA1A00;
color: #FFF;
font-weight: 400;
cursor: pointer;
border-radius: 4px;
text-transform: uppercase;
font-family: PT Sans,serif;
padding: 10px 15px;
border: medium none;
font-size: 16px;
width: 100%;
margin: 15px auto 0px;
}
input.button:hover{
background: #FFF;
color: #333;
}
</style>
<link href='https://fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<div id='responsiveness'>
<p style=" line-height:0px; font-size:7px; font-weight:bold; text-align:right"><a style="color:#D3D3D3;" href="https://www.supportmeindia.com/top-5">widgets</a></p>
<h5>Hume Email Par Subscribe Kare</h5><form action='https://feedburner.google.com/fb/a/mailverify' method='post'target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia', 'popupwindow', 'scrollbars=yes,width=550,height=550');return true">
<input class="placer" type='text' name='email' placeholder='enter your name' />
<input class="placer" type='text' name='email' placeholder='enter your email id' />
<input type="hidden" value="supportmeindia" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input value="Subscribe Now" class="button" type="submit" />
</form>
</div>
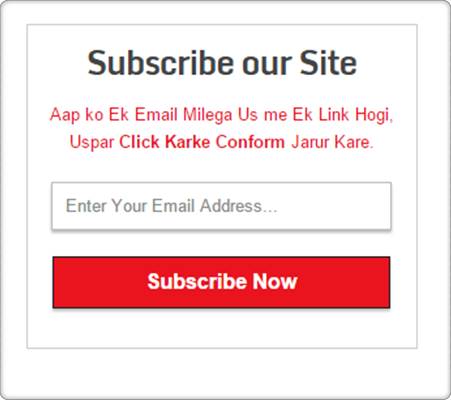
5. Email subscribe widget

5. Copy this code
<link href='https://fonts.googleapis.com/css?family=Oswald:400' rel='stylesheet' type='text/css'/>
<style>
#supportmeindia-FeedBurner {
border: 1px solid #CCCCCC;
padding: 10px 0;
text-align: center;
width: 298px;
}
#supportmeindia-FeedBurner input[type="text"] {
border: 1px solid #BBBBBB;
font-size: 13px;
margin: 0 0 15px 0;
padding: 10px;
width: 80%;
color:#888;
}
#supportmeindia-FeedBurner input {
box-shadow: 0 2px 2px #BBBBBB;
-moz-box-shadow: 0 2px 2px #BBBBBB;
-webkit-box-shadow: 0 2px 2px #BBBBBB;
}
#name {
background: url(https://i.imgur.com/XrHTe.png) no-repeat scroll right center #FFFFFF;
}
#email {
background: url(https://i.imgur.com/2BCD0.png) no-repeat scroll right center #FFFFFF;
}
#supportmeindia-FeedBurner input[type="submit"] {
background: #6065f8;
border: 1px solid #192126;
color: #FFFFFF;
cursor: pointer;
font-size: 16px;
font-weight: bold;
height: 40px;
margin-top: 5px;
padding: 8px 0;
text-transform: capitalize;
width: 87%;
}
#supportmeindia-FeedBurner input[type="submit"]:hover {
background: none repeat scroll 0 0 #1319da;
transition: all 0.5s;
}
</style>
<div id="supportmeindia-FeedBurner">
<form onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=supportmeindia', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="https://feedburner.google.com/fb/a/mailverify">
<input type="hidden" name="uri" value="supportmeindia" /><p><font size="2" color="#990000">Aapko Ek Email Aayega Usme Ek Link Hogi, Uspar <b>Click Karke Conform</b> Jarur Kare.</font><br/><br/>
<input type="hidden" value="en_US" name="loc" />
<input type="text" id="name" name="name" onfocus="this.value=''" value="Apna Email Dale" placeholder="Apna Email Dale" />
<input type="submit" value="Subscribe Kare!" id="submit" name="submit" />
</p></form>
</div>
<p style=" line-height:0px; font-size:8px; font-weight:bold; text-align:right"><a style="color:#D3D3D3;" href="https://www.supportmeindia.com/top-5">widgets</a></p>
Code copy karne ke bad usme se supportmeindia ke feedburner url ( uri=supportmeindia ) ki jagah apni site ka feedburner url add kar le.



Sir apne Jo coding di Hai usme to apki side ka naam Hai use kese Chang Kare hum
ode ko notepad me paste kar edit kar lo.
Bhaut hi badhiye, Main kai dino se apne email subcription ko customize karne ki soch raha tha, thanks for sharing..
Email Subscription widget ke liye sabse best WordPress plugin kaun si hai?
No need plugin use these simple code.
Sir maine blog me no.1 ki subscribe box ke coding se subscribe Box add kar rha hun but wo blog me show nhi ho rha h sir kya aap bataiyega ki kaha se fault ho rhi h ye blog me kyu nhi show kar rha h plz bro help me
Widgets add karne ke bad browser ki cache clear karke ya mozilla browser me check karo.
brother main html coding sikhna chahta hoon kya koi html coding sikhne ke liye site hai
Iske liye "w3schools.com" best site hai.
Brother maine aapki puri post padhi apne jo 1 email subscription widge bataya kya main uska color badal sakta hoon main uska color blue rakhna chahta hoon
Yes badal sakte ho.
Kya Main yah coding wordpress per use kar sakta hun फीड बर्नर को वर्डप्रेस पर यूज किया जा सकता है
हां कर सकते हो
sir aapki sbi post pdh kr mne ek site bnai hai. or meri site complete bn gyi hai. bs ek error aa raha hai
sir meri site pr search form, contact us or subscribe widget pr click krta hu to click nhi hota hai. sir aap check krke btaye ki kya problem hai is me .
Ye post padho or iske step follow karke email subscription enable karo. Feedburner Par Email Subscriptions Service Kaise Activate Kare
nhi sir ye nhi mai ye kh raha hua id jase aapki site pr koi post search krni hai to me search box me click kruga. or post ki detail likh kr search kruga pr meri site pr search box me click hi nhi hota ha or na contact box me or na hi email subscribe box me. bs comment box pr click hota ha aap check kr le meri site ka url hai yatraforall.in
Ye problem aapke blog ki template me hai. template change karo.
halo sar mera sanjay sar ap mera ek help kijiye mujhe blogger ka page xtml code mere Email par bhej dijiga mai apka bahut abhari rahuga.
Bhaiya ye bohot helpful article he..
bhyi mene feed burner url add kar diya he par jab me post dalta hu email id se verify b kar diay par jab mene post dali to post email par to ayi hi nhi new post aisa kyo
feedburner post dalne ke turant bad post mail send nahi karta hai. isme 24 to 48 hours lag sakte hai. aap apna feedburner time change kar sakte ho ki kab aapke visitors ko aapki post ki notificatiobs mile. ye post pado Feedburner Ka Email Delivery Time Kaise Change Kare
aap kon si templete use kar rahe ho ??? mujhe wo use karni hai kaha se download karu
mythemeshop ribbon theme.
bhyi mene thik se dekh liye highlight nhi huye he mughe 1st wala widget lagana he lekin laga nhi paa rha hu
code me http://feedburner.google.com/fb/a/mailverify?uri=supportmeindia wale link ko change karna hai. dev is se jyada clear kaise btau.
bhyi apne jo email widget diye huye he unme mughe ye smgh nahi aa rha he ki feedburner ka url kaha par dalna he wo smgh nhi aa rha he agar aire se aap batate to me dal deta plz isme meri help kijiye
mughe email subcribe widget lagana he apni site par
maine code highlight kar diye hai. ab check kar ke change kar lo.
bhyi me smgh nahi paa rha hu ki kaha dalna he plz bhyi meri help kijiye agar airo hota to me us place or dal deta isme mughe pata nhi pad rha he or feeburner url hi to dalna he ya or kuch yani site ka naam b or aireo karke mughe bata dijiye phir me dal lunga plz meri help kijiiye
mai aapki template ki coding ko bina dekhe aapko kaise suggest kar sakta hu. aap mujhe jaha editing karni hai. waha ka screen shot dikhao.
Me hosting kal luga tab tak hacker kuch kar to nahi payega na.
Agar me hosting le luga to hacker kuck kar to nahi payega na. Please full detail me bataye mughe kaya karna chahiye.
aap abhi apne blog ka backup download kar lo. hosting me aysi problem hoti hai to hosting company humary help karti hai. aap ek bar hosting le lo uske bad kya karna hai. sab bta dunga. hosting lene ke liye aap ye post padiye. Hostgator India Se Hosting Kaise Kharide Hindi Me Jankari
bro isme kafi jagah par apki site ka name he kis kis jagah change karke apne blog ka feedburner url dalna he plz bro reply jarur karna.
2. mere google page par customa url option aa gaya he 2 option aa rhe he unme kis wale par set karna he
1. sirf 2 jagah ek urrl ke samne or dusra value ke samne ka change karna hai.
2. pahle wale par jo aysa ho google.com/+supportmeindia
bhai main AdSense mein apne new website ka url daal chuka hu fir bhi koi email nahi aaya 2 din ho gaye
it's ok ab kuch karne ki jarurat nahi hai. or aapko iska email nahi aayega.
Bhai meri ek website pehle se AdSense se connect hai par maine ek aur nayi website banai hai uspe maine AdSense ke code daal diye lekin mere email pe koi AdSense confirmation message nahi aaya fir bhi AdSense ads show ho rahe hai website pe kya karu main ? kya kuch kharabi hai
aapko iska message nahi aayega. AdSense par jao setting icon par click karke settings par click karo. ab site management par click karke. apni new site ka url add karo. agar aap aysa nahi karoge to aapka AdSense account ban ho sakta hai.
Mene godaddy ke customer care se bat kiya vo kah rage hai ki yaha se koi problem nahi . Apke blogger me problem ho sakta hai. Me kaya karu.
Agar me hosting le lu to problem solve ho jayegi ya nahi.
aapki site srif google chrome me open nahi ho rahi. baki sab me open ho rahi hai. aap opera, firefox me try karo. iska mtlab hai hai ki aapki site ko hack karne ki koshish ki gayi hai. aap ek kaam karo google me website scan likh kar search karo or kisi achi website se apni site ko scan kar lo. fir bhi problem ho to mujhe facebook par contact karo. mai aapse direct phone par bat karunga. becoz aapki site ko hack karne ki koshish ki gayi hai. or ha chrome ko chod kar baki browser me aapki site open ho rahi hai. isliye site ka backup bana le.
agar fir bhi problem solve na hogi to hosting leni hai.
sir site ke URL ko AdSense me kis jaga dalte hai? mene AdSense ka Account YouTube se banaya hai
aap ye post pado Apna Adsense Account Approved Kaise Kare 4-5 Din Me
sir ek aur bat AdSense Account Agar hamara block ho gaya to pata kese chalega hamara Account block ho gaya?
qk mre YouTube analytic me se sare pese gayab ho gaye
but AdSense pe Account sing in karraha hu to Account khul raha hai
aapke AdSense account par notification bar shoe hoga, aapko blocking mail aayega, aapki site par ads show nahi honge. AdSense ke aapko ban karne par aap AdSense par log in nahi kar paoge. YouTube par aap all time ki eastimeted earning check karo.
sir all time pese $ 0 ho gaye h
baki mere pas AdSense ka mail bhi nhi aya Aur log in bhi ho raha h
Brother aap new year ya koi Bhi special occasion par jo shayri late ho wo kaha se late ho. Kya hm shyaris ko copy paste kar sakte hai...???
aap kahi se kuch bhi copy paste nahi kar sakte. thodi bhaut sari mujhe allready aati hai. unhe hi likhta hu.
bahut bahut Dhanyavad
sir me ye jan na chahta hu ki aapne iss post me jo code diya he usko ek alag se kaise likha mera matlab me meri site par kisi post me code daalta huu to wo alag se nii likha tha he uss code ko muje quote me daalna padta he too plz aap muje bata do ki kaise ek alag se box bana ke likhe..
ye post pado Blog Post Me Code Box Kaise Use Kare
hlo ji me aapke jesa comment box mere blog me kese lagau
Nahi laga sakte, kyuki mera blog hosting par hai or aapka free hai.
jume deen ji mai ek hindi blogger hu.kya mai hindi me google translate ke baad notepad par likhkar abne blog pr paste kar sakta hu...............kya is se AdSense approval hone me koi dikkat to nhi aayegi
Ha google translate se copy karke likhoge to copyrighted hoga. Kyuki koi bhi tranlate tool kisi bhasha ka sahi translate nahi kar sakti hai.
mai blog ke through se use kar rha hu.
Blog ke throw AdSense account banane ke liye aapke blog par per day 300-400 pageviews google ke throw hone jaruri hai or kuch bhi copyright nahi hona chahiye. adhik jankari ke liye ye post pado Adsense Account Kaise Banaye
Bhaiya mare AdSense account me $10.00 se zayada ho gya to verify pin kitne din me aayega aur uska koi time bhi rahata hai ki kitne din me verify karna hai...?
Jab aapke account me $10 income huyi thi to AdSense par aapko message dikha hoga address verify karne ka. Nahi koi time nahi rahta aap kabhi bhi verify kar sakte ho.
bhai mere blog par yeh code kaam nahi karta hai
sabhi blog par karta hai.
247.92MB brother install karne me koi error nhi aa rha bas open karta hu tab ep pop-up shi khulti he or uske bad kuc nhi kulta he
software sahi hai. but istall nahi ho raha. aap kisi computer shop par ja kar dikhao. ya kisi computer ke jankar ko dikhao. wo intall kar denge.
brother aapne camtasia software download karne ko kaha tha mene abhi ushe download kar liya or install v kar chuka hu par wo open nhi ho raha
ab bataye me kya karu kya KARU .
is site se download kia he http://www.techsmith.com/camtasia.html
and windows 7 use kar rha hu plz reply jald kariye
Software kitne mb ka hai or Install karne par error kya aa raha hai.
Sir maine aapka code use kiya but
Kus problem ho gyi
Subscrib nahi hota he arr aati he
(The feed does not have subscriptions by email enabled)
aapka feedburner code galat hai. code sahi se add karo.
yadi mai kisi template ke niche credit code delete karke apna url submit karta hu kya AdSense approve higa
isse koi hani to nhi hai.?
Aap AdSense account kiske throw bana rahe ho. Youtubr ya blog
Sir cod me feedbarner ki link add karani padegi
Ha code me meri link ki jagah apni site ki FeedBurner link add karni hai.
sir AdSense bidvertiser chitika revenue hit ke alawa aur kon kon ads ki site ha jo real ho feck na ho
Affiliate marketing
bhai mujhe aapki site bahut acchi lagi aapne jo AdSense ko 4-5 din me approve ki post lagai h uske liye kitni post honi jaruri h bblog par or meri site ppar AdSense ke liye kya kami h
Mai AdSense ke bare me 20+ post kar chuka hu. Aap wo pad loge to khud ji samajh jaoge. Uske bad bhi samajh na aaye to mujhe bolna. I will help you